Table of Contents
Dans notre petit manuel des grandes règles typographiques, nous vous avions déjà donné quelques conseils pour vous familiariser avec le “font pairing”, ou l’art d’associer différentes typographies. Car il s’agit sans nul doute d’un art ; choisir une police de caractères à utiliser dans un projet graphique n’est pas chose aisée, ce qui explique pourquoi il n’est pas rare de croiser des projets utilisant des typographies qui n’ont rien à faire les unes avec les autres.
Nous avons donc décidé de donner à ce sujet toute l’attention qu’il mérite. Cet article présente les principes fondamentaux du “font pairing”, des exemples d’associations de typographies et des outils de “font pairing” destinés à faire “le sale boulot” à votre place. Bref, ne perdons pas de temps, nous avons du pain sur la planche !
Les règles d’or de l’association de typographies
Nous avons demandé à nos graphistes de définir les règles fondamentales de l’art du “font pairing”, et ils nous ont regroupé toute une panoplie de conseils dans un “kit de démarrage” permettant d’associer les typographies sans commettre d’erreurs. Découvrons sans plus tarder les conseils qu’il contient.
1.Établissez la hiérarchie des contenus
Avant de penser aux polices de caractères à utiliser, établissez la hiérarchie que vous souhaitez attribuer à vos différents contenus. Imaginons que vous travailliez sur une affiche. Vous devez penser à un titre, à un sous-titre, à du texte et éventuellement à des légendes d’images. Le choix des typographies et de leurs poids permettra de créer une hiérarchie visuelle. À quoi sert cette hiérarchie ? À définir un ordre de lecture et à aider le public à comprendre le contenu de l’affiche. La hiérarchie est donc fondamentale.
2.Limitez le nombre de typographies utilisées
Il est recommandé d’utiliser un nombre restreint de polices de caractères, idéalement pas plus de deux ou trois par projet. Vous éviterez ainsi de créer la confusion, et le public vous remerciera pour la clarté du support.
3.Utilisez les typographies de même famille
Nous vous l’avions d’ailleurs déjà conseillé dans notre petit manuel : si vous devez créer des hiérarchies visuelles et que vous ne voulez pas prendre trop de risques en associant des typographies trop différentes, exploitez les familles de polices et vous ne pourrez pas vous tromper. Vous garantirez ainsi une meilleure cohérence visuelle. Au sein d’une même famille, vous pouvez trouver des caractères avec ou sans empattements, carrés ou arrondis, de plusieurs poids et de plusieurs dimensions. Ces variantes vous aideront à définir la hiérarchie de votre projet.
4.N’appariez pas des typographies trop similaires
Faire usage de typographies issues de la même famille est une chose, mais utiliser des polices similaires les unes à côté des autres en est une autre. Si vous souhaitez tout de même adopter cette approche, restez vigilants : l’association de différentes typographies aux variantes quasi-imperceptibles peut créer un effet visuel désordonné, voire fastidieux.
5.Associez serif et sans serif
Apparier une police à empattements à des caractères bâton est un grand classique. Jetez un œil autour de vous, et vous vous apercevrez qu’il s’agit d’une association populaire. D’habitude, dans les projets graphiques destinés à l’impression, le sans serif est utilisé pour les titres, et le serif pour le corps du texte. Les empattements rendent en effet la lecture des textes imprimés plus fluide. En revanche, lorsque la lecture se fait sur écran, ce sont les caractères bâton qui sont préconisés. Ceci étant, ne vous sentez pas prisonniers de cette “règle”, qui est loin d’en être une.
6.Utilisez des typographies créées à la même période
Celles-ci sont en effet souvent complémentaires. Prendre en compte l’histoire des typographies revient à travailler de manière responsable, en respectant la personnalité et l’essence des caractères. Pour réussir une opération de ce genre, il faut être un fin connaisseur de l’histoire de la typographie. À ce propos, si vous souhaitez approfondir vos connaissances en la matière, nous vous conseillons de vous plonger dans les pages de “Sales caractères. Petite histoire de la typographie” de Simon Garfield, un recueil sur l’histoire ancestrale de l’art typographique.
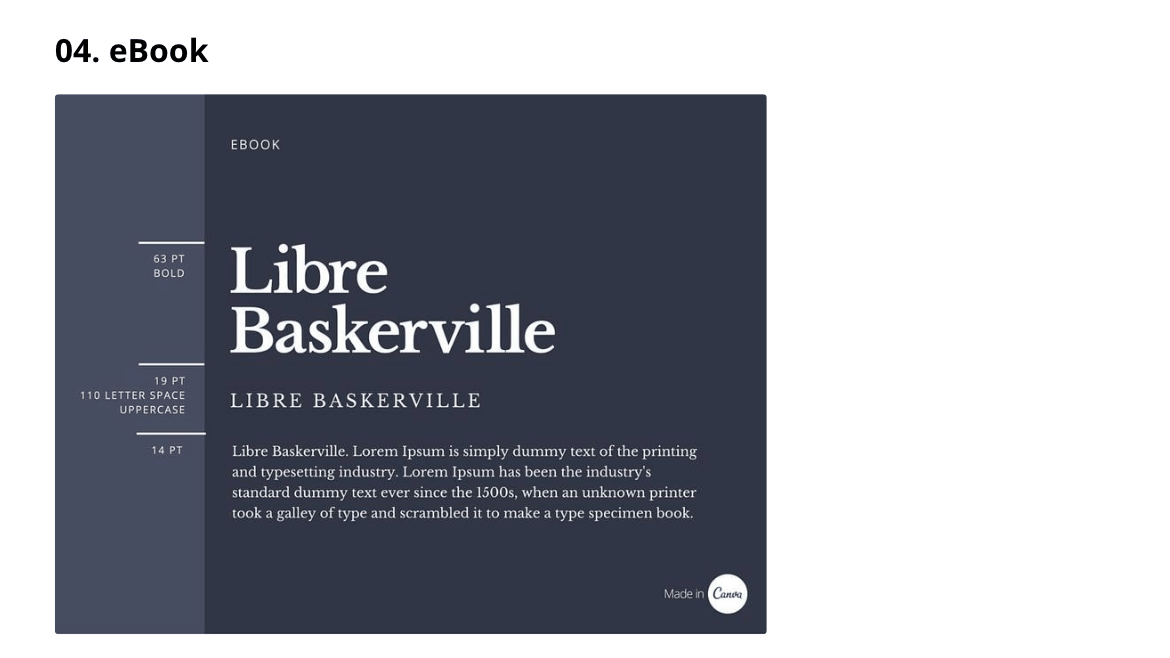
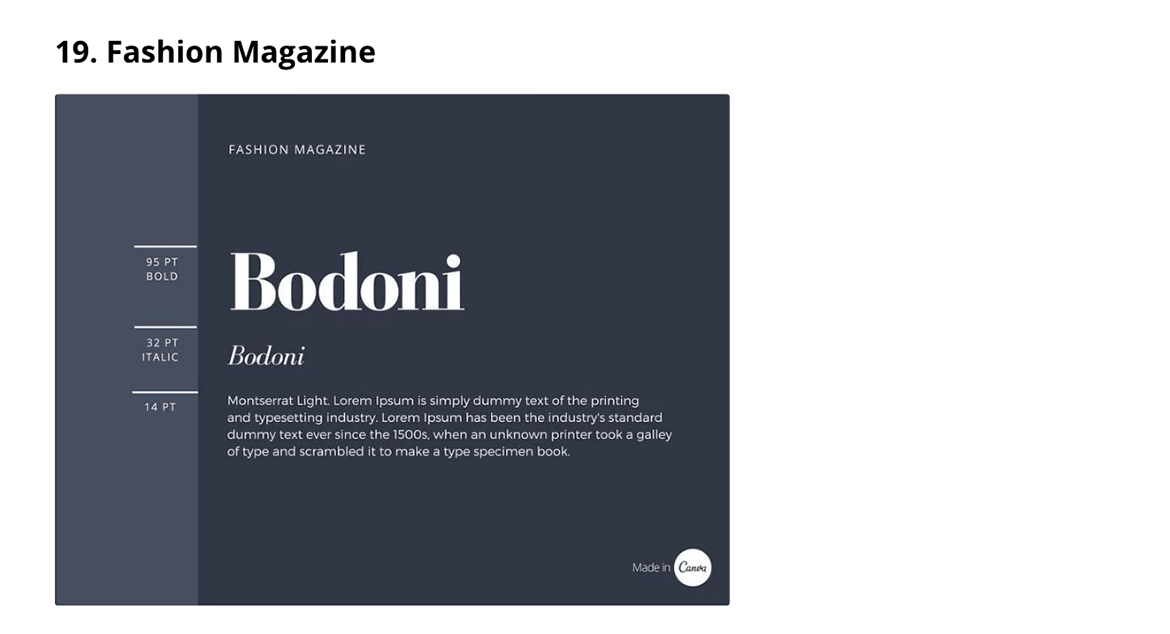
Avant de commencer à utiliser les différents outils, n’oubliez pas de jeter un coup l’œil au Manuel de “font pairing” de Canva (article en anglais), dans lequel vous trouverez une trentaine d’exemples d’associations typographiques classés par type de projet et par secteur. Car, comme vous le savez déjà, chaque typographie a un caractère particulier qui doit être cohérent à la fois avec votre projet et avec le public ciblé. Voici deux exemples de “font pairing” extraits de ce guide ; le premier a été pensé pour un e-book, le second pour un magazine de mode.

 “Font pairing” : des outils pour vous simplifier la vie
“Font pairing” : des outils pour vous simplifier la vie
Si vous êtes graphiste, ne fermez pas cette page avec dédain. En effet, les outils de “font pairing” ne sont pas uniquement réservés aux débutants. Au contraire, ils sont très utiles pour découvrir de nouvelles polices de caractères, en apprendre davantage sur leur histoire et expérimenter de nouvelles combinaisons. Tous les outils que nous vous conseillons fonctionnent de la même manière : ils se basent sur la typographie de votre choix pour vous proposer des polices complémentaires. Ah, et aussi, ils sont tous gratuits !
Font Combinations
Font Combinations de Canva part d’une police donnée pour vous suggérer une à cinq (plus rare) typographies à associer. Un outil simple et pratique pour identifier des caractères pouvant être associés.
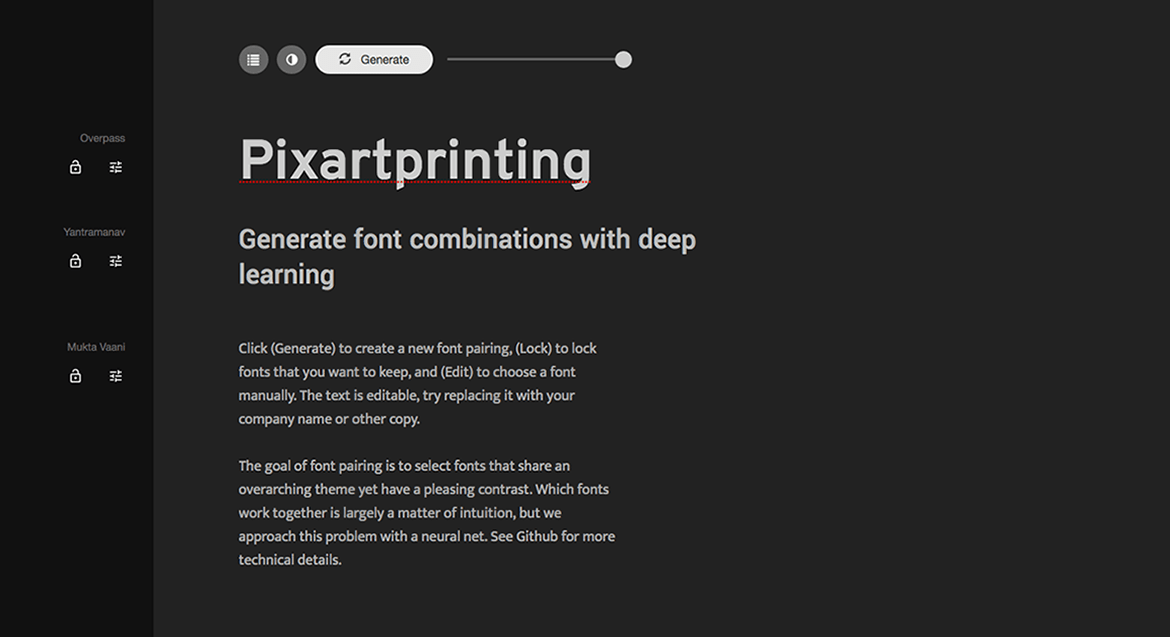
Fontjoy
Fontjoy fonctionne de la même manière, mais la caractéristique intéressante de cet outil est la barre située en haut à droite du bouton “Generate”, qui vous permet d’équilibrer le contraste entre les caractères à associer, allant de “high contrast” (contraste élevé) à “very similar” (très similaires). En outre, le texte donné en exemple est modifiable et vous permet de voir immédiatement l’effet de la typographie sur vos contenus.

Mixfont
Avec Mixfont, vous pouvez non seulement associer des typographies et en découvrir de nouvelles, mais aussi vous renseigner sur leur histoire et découvrir les “top pairings”, c’est-à-dire les associations de polices de caractères les plus populaires du Web.
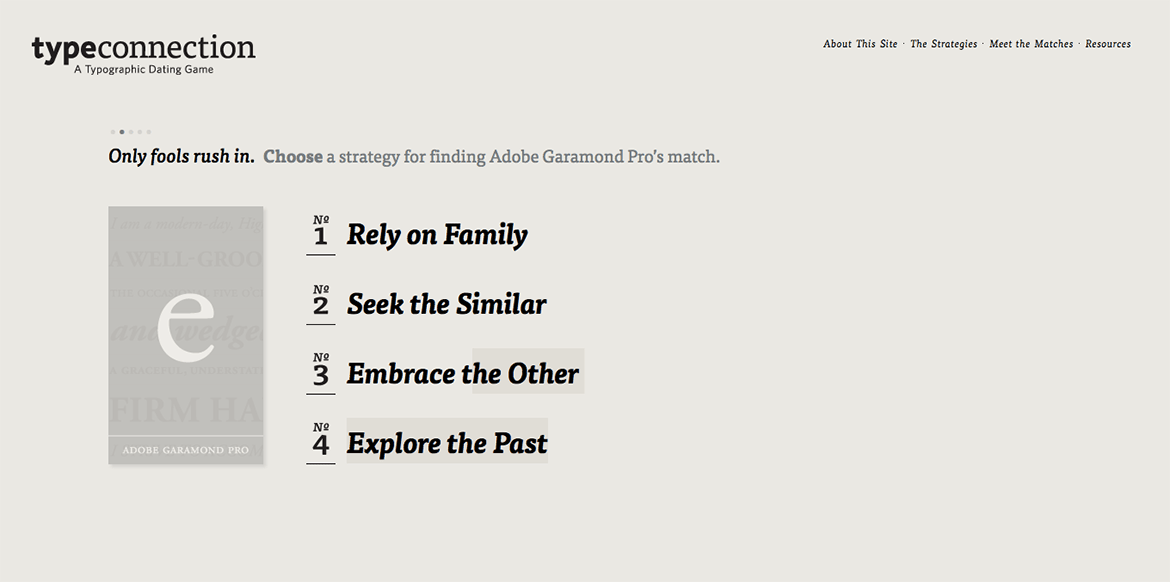
Type Connection
Enfin, Type Connection vous propose quelques fonctionnalités supplémentaires. En partant d’une police (dont il vous raconte aussi l’histoire), ce programme vous présente quatre stratégies permettant de l’associer à son pendant (même famille, typographie similaire, polices opposées mais complémentaires, etc.). De plus, pour chaque stratégie, Type Connection vous propose trois typographies à associer. Choisissez votre combinaison préférée, et une page détaillée s’ouvrira pour présenter toutes les caractéristiques typographiques des polices choisies.

Alors, vous pensez toujours que les outils de “font pairing” sont un “truc de débutant” ?

