Si vous vous y connaissez un minimum en typographie, vous savez que lorsqu’on parle de polices de caractères et de mise en page d’un texte, il ne faut pas se fier uniquement à ses goûts. Pour concevoir des pages web, des brochures, des livres, des cartes de visite, des affiches, des flyers, des revues ou tout autre support comprenant du texte, il convient de prendre en compte certaines règles typographiques et de mise en page. Nous avons décidé de les récapituler dans cet article.
Nous avons donc recueilli un ensemble de suggestions pour concevoir ce petit manuel typographique. Il a beau être mini, il contient de grands conseils !
Chapitre un – Les polices de caractères
Pour réaliser un grand projet graphique, il faut avant tout de grands caractères, adaptés à la personnalité de la marque et utilisés en harmonie les uns avec les autres. Il existe deux types de caractères typographiques : les “serif”, avec empattements, et les “sans serif”, sans empattement, couramment appelés caractères “bâton”.
Les polices dites “serif” dérivent de l’écriture latine et sont les caractères typographiques les plus utilisés en imprimerie, dans les livres, revues et journaux. Cela est dû au fait que les empattements raccourcissent l’espace entre les lettres, créant une continuité et facilitant la lecture de longs textes sur papier.
Les polices “sans serif” sont composées de caractères plus récents, nés dans les années 1800. Contrairement aux “serifs”, ils n’ont pas d’empattement, sont plus linéaires et affûtés, et donc plus facilement lisibles sur écran ou en format réduit. En imprimerie, on les retrouve surtout dans les notes et en pied de page, dans les légendes, sur les cartes de visite et aussi dans les livres pour enfants.
Entrons maintenant dans le vif du sujet et voyons comment associer différentes typographies au sein d’un même graphisme.
Choix et appariement des typographies
Les polices de caractères guident le lecteur dans l’exploration d’une page et lui indiquent ce qui doit être lu en premier. Pour créer cette hiérarchie visuelle, on joue non seulement sur les dimensions des caractères, mais aussi sur le “font pairing”, l’appariement des typographies. Alors comment associer différentes typographies ? Comment savoir si deux polices de caractères peuvent s’associer correctement ? Étant donné qu’il ne s’agit pas d’un “jeu”, mais d’un véritable travail de longue haleine, nous vous conseillons d’opter pour l’un de ces deux choix.
Premier choix : tirer profit des familles typographiques. C’est sans doute la méthode la plus simple. Pour votre projet, choisissez une famille de polices comprenant une version de caractères avec empattements et une autre sans empattement. De cette manière, vous pourrez par exemple utiliser les “serif” pour les titres et les “sans serif” pour le reste du texte. Vous aurez ainsi créé une première hiérarchie typographique, sans courir le risque d’apparier deux polices peu harmonieuses.
Second choix : apparier différentes typographies. Dans ce cas, suivez les deux recommandations suivantes :
- N’utilisez pas plus de 2 à 3 polices de caractères dans le même projet, au risque d’obtenir un résultat chaotique et désordonné.
- N’appariez pas des caractères similaires. Généralement, plus les caractères sont différents les uns des autres, mieux ils s’associent. Par exemple, une typographie moderne comme League Spartan, avec ses formes très géométriques, s’apparie très bien avec Libre Baskerville, une police au style élégant et traditionnel.

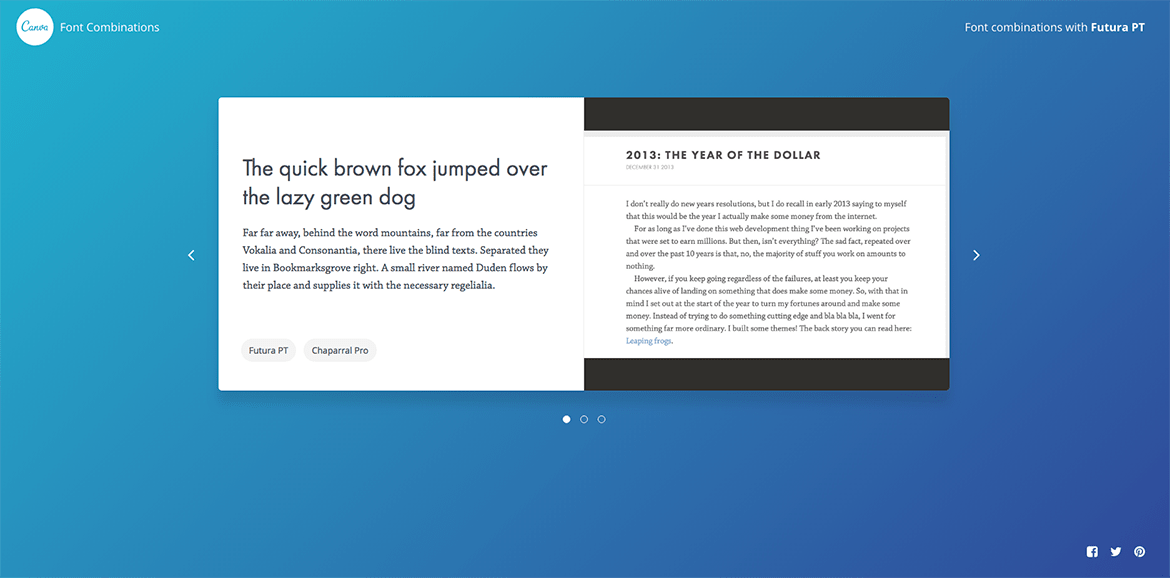
Si vous ne réussissez pas à trouver la bonne combinaison, utilisez un outil de “font pairing”. Par exemple, Font Combinations de Canva part d’une typographie donnée et vous suggère des polices assorties. Impossible de se tromper!

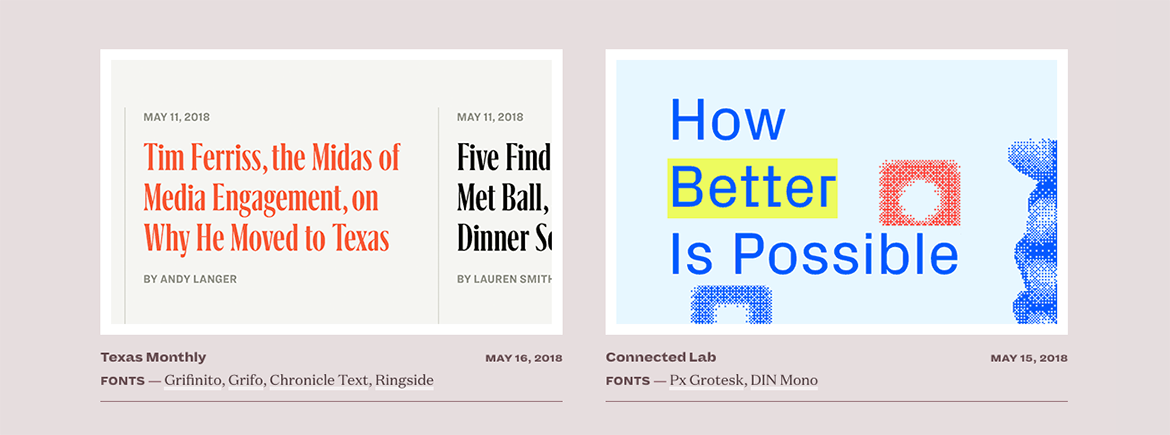
Nous vous conseillons aussi de jeter un coup d’œil à Typewolf. Vous pourrez y découvrir de nouvelles polices de caractères à alterner avec celles que vous avez l’habitude d’utiliser, y lire leur histoire, vous tenir informé des nouvelles tendances typographiques et vous inspirer d’exemples d’appariements de polices tout à fait réussis.

À propos des polices de caractères, nous avons deux autres recommandations à vous faire avant de passer à la mise en page :
- Faites attention à la tonalité des typographies, choisissez seulement les plus adaptées à votre projet. D’une manière générale, les polices à empattements sont plus classiques et formelles ; les polices sans empattement sont plus modernes, techniques et informelles. N’oubliez pas que chaque police a une résonance différente. Bien qu’il s’agisse de deux polices “sans serif”, Helvetica a une tonalité nettement plus sérieuse que Futura.
- Attention également aux dimensions des caractères. Pour faciliter la lecture de longs textes sur Internet, nous vous conseillons d’utiliser une taille minimale de 13 px ; sur papier imprimé, pas moins de 11 pt !
Passons à présent au chapitre consacré à la mise en page!
Chapitre deux – La création de contenus
Après avoir choisi et apparié les bonnes typographies, on peut passer à la mise en page du texte. À ce stade, il est important de tenir compte de quelques précautions pour améliorer l’harmonie de la mise en page et rendre le texte plus lisible, surtout s’il est long.
La division du texte en paragraphes. Les murs de texte ont tendance à rebuter le lecteur et rendent la lecture plus fastidieuse. Il est donc essentiel de diviser les longs textes en paragraphes… de petite taille !
La longueur des lignes. Qu’il s’agisse d’impressions papier ou de sites Internet, nous vous conseillons de prêter attention à la longueur des lignes, qui ne doivent être ni trop longues ni trop courtes. Il existe une longueur de ligne “idéale” correspondant généralement à 66 signes. Au-delà et en dessous de ce nombre, le lecteur aura plus de mal à lire.
Les points de repère. Textes longs ? Évitez le justifié et optez pour un alignement à gauche, qui aide le lecteur à s’orienter et à savoir où il en est. Les structures parallèles, telles que les listes à puces, sont des points d’accès au texte très utiles au lecteur. Quant aux caractères gras, ils permettent de mettre directement en évidence les concepts clés. Ah, à ce propos : préférez le gras aux majuscules pour attirer l’attention sur certains mots ou concepts.
Les marges. Il n’existe pas de règles strictes en matière de marges. Dans une page de texte, elles varient de 1,5 cm à 2,5 cm par côté, et la marge de bas de page est généralement plus haute, car elle peut contenir des notes et des numéros de page. Pour la mise en page d’un livre, il faut prévoir également l’espace nécessaire à la reliure, qui correspond à un demi-centimètre de marge centrale. Sur Word, vous trouverez cette option dans Mise en page > Marges personnalisées > Reliure.
L’interligne. Comme vous le savez, l’interligne est l’espace entre deux lignes de texte. Pour faciliter la lecture, choisissez un interligne simple, dont le rendu sera satisfaisant même si vous travaillez sur des formats inférieurs à l’A4. Si vous choisissez un interligne plus étroit, la page de texte risque d’apparaître trop dense et donnera peu envie d’être lue. D’une manière générale, l’interligne doit être compris entre 1 et 1,5. N’oubliez pas que, pour des raisons de lisibilité, l’interligne doit toujours être supérieur à la hauteur de la ligne d’écriture (en général, égale à 120 % de la hauteur des caractères).
Veuves et orphelines. De quoi s’agit-il ? Les veuves sont les mots ou les courtes lignes de texte situés en fin de paragraphe, laissant un grand espace vide en fin de ligne. Ils sont appelés “orphelines” lorsqu’ils se trouvent en début de page ou de colonne de texte. Les veuves et orphelines sont des erreurs typographiques qui perturbent l’harmonie de la page. Il faut également éviter les lignes creuses, inférieures à un tiers de la longueur totale de la ligne.
L’intervalle est l’espace entre un mot et le suivant. Sa valeur est proportionnée à la taille des caractères. Elle est généralement supérieure à celle de l’espace occupé par la lettre “i”, mais inférieure à celui occupé par la lettre “e”. Nous vous conseillons de ne pas modifier cette valeur, qui est déjà optimisée pour la typographie choisie. Dans certains cas spécifiques, il peut être utile de l’augmenter. Dans les textes écrits en majuscules, par exemple, augmenter l’intervalle de 10 % peut permettre de faciliter la lecture.
Ainsi se conclut notre petit manuel des grands conseils. Nous espérons vous avoir donné quelques idées utiles pour réaliser vos projets graphiques et les rendre encore plus harmonieux.
Vous souhaitez nous aider à intégrer ou à améliorer le contenu de cet article ? Consultez nos lignes directrices et envoyez-nous votre demande par e-mail à l’adresse : seo@pixartprinting.com