Table of Contents
Comment définir une grille ?
Les grilles garantissent équilibre et structure à votre page. Elles permettent de positionner et d’aligner les éléments de votre design en toute simplicité. Les concepteurs web travaillent généralement avec des grilles afin d’adapter correctement leurs pages à des appareils de différentes tailles, mais les graphistes n’en utilisent pas toujours. Cela dépend de leur projet.
Quelles sont les différentes parties d’une grille ?
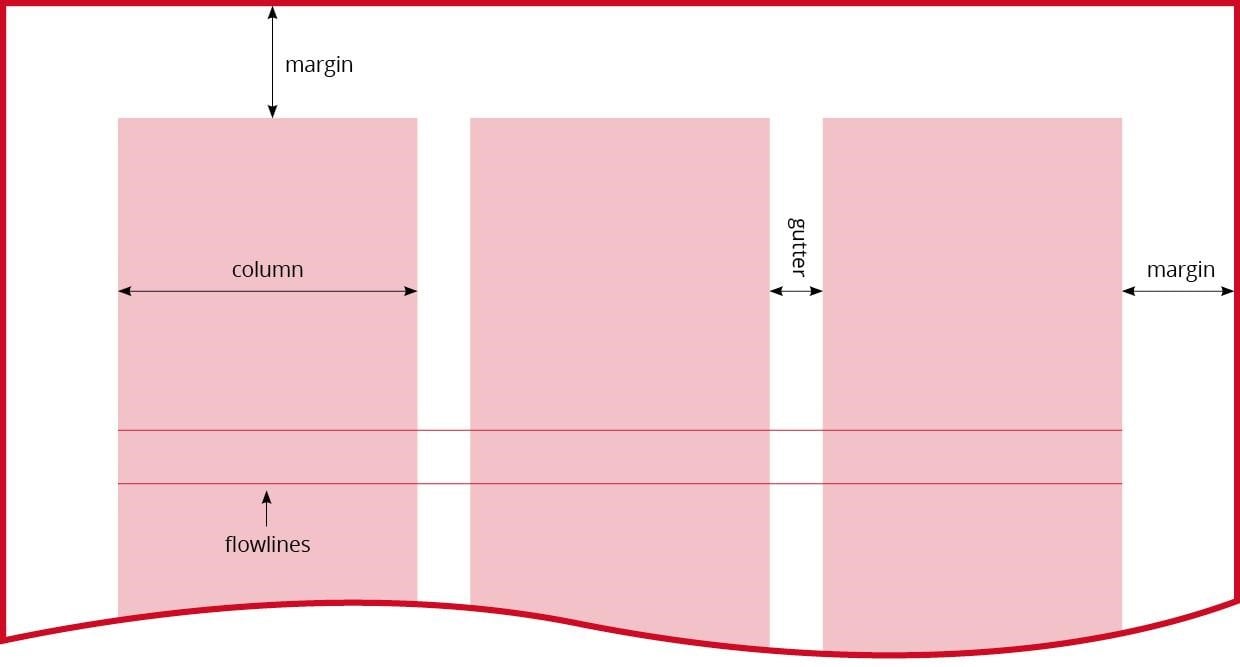
Une grille comporte plusieurs parties :
- Colonnes : sections verticales de l’espace qui divisent la page
- Gouttières : espaces entre les colonnes.
- Marges : espaces entre le bord de la page et le contenu principal
- Lignes : sections horizontales de l’espace qui divisent la page
- Modules : zones/blocs situés entre les lignes verticales des colonnes et les lignes horizontales des lignes
Pourquoi utiliser une grille ?
Lorsque j’ai commencé à utiliser de plus en plus de grilles, j’ai remarqué à quel point la mise en page était nettement plus rapide. Elles vous permettent véritablement d’organiser et de structurer votre design. D’ailleurs, elles vous épargnent un certain travail de réflexion, car vous voyez facilement où un élément devrait être aligné. Elles sont particulièrement utiles lorsque vous concevez des documents riches en texte, tels que des magazines ou des rapports, qui exigent de la cohérence. Si vous travaillez sur un projet avec d’autres concepteurs ou que vous en élaborez les lignes directrices, une grille garantit une structure identique à tous vos designs.
Quels sont les différents types de grilles ?
- Grille pour manuscrit : grille très simple constituée d’une seule colonne
- Grille multi-colonnes : grille généralement utile pour scinder un texte en plusieurs parties afin d’éviter qu’il ne soit trop long à lire d’un bout à l’autre d’une page
- Grille modulaire : grille comportant des modules de contenu
- Grille hiérarchique : grille utilisée pour structurer du contenu par ordre d’importance
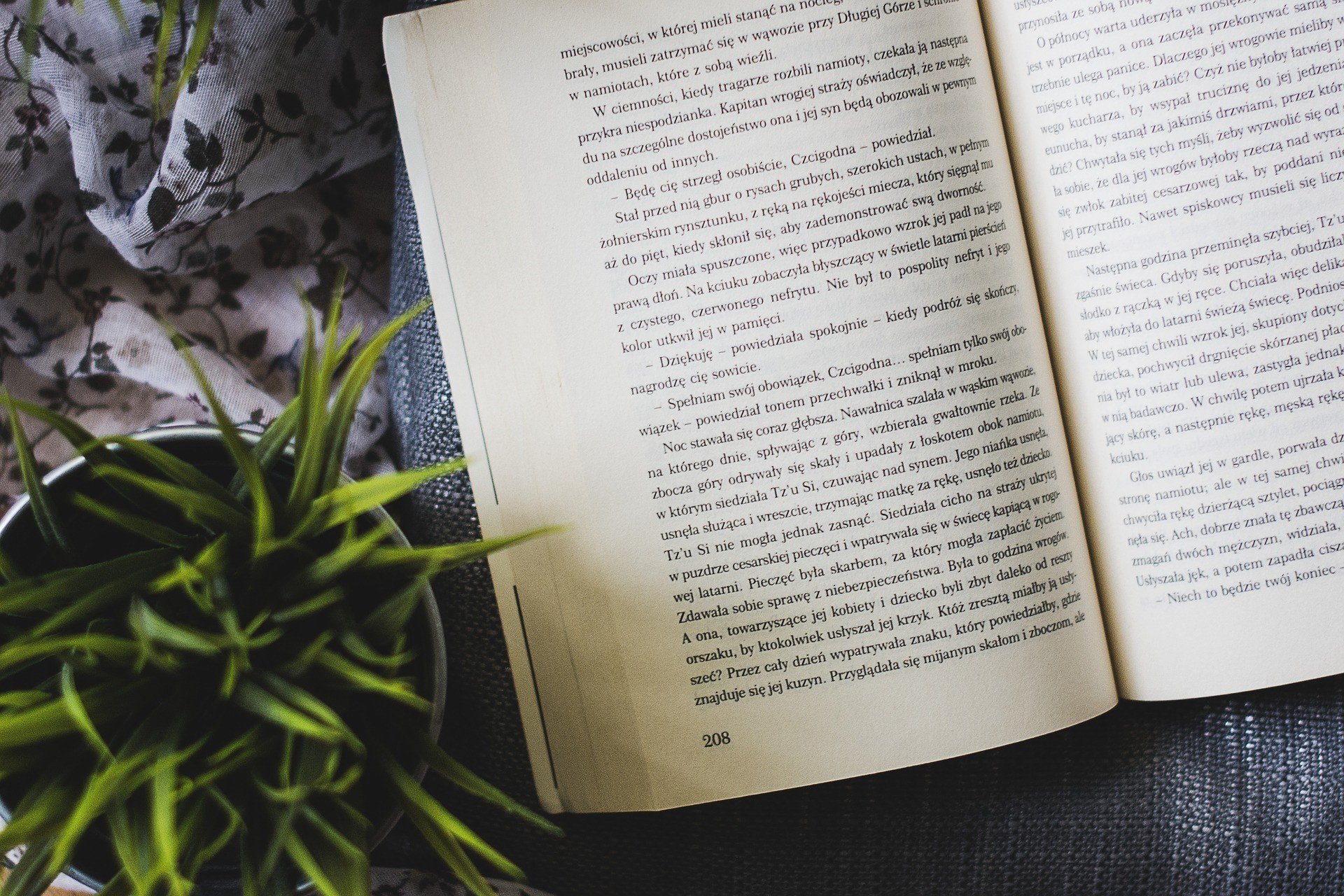
Grille pour manuscrit

Cette grille à une colonne s’utilise pour la mise en page de livres ou de manuscrits. La taille des marges et la largeur de la colonne sont les seuls éléments modifiables de cette grille.
Grille multi-colonnes
La grille multi-colonnes est sans doute la grille la plus couramment utilisée. Sa configuration peut faire une grande différence dans la mise en page. Par exemple, si vous travaillez sur un document A5, il est peu probable que vous scindiez votre page en plus de 2 ou 3 colonnes. Si vous en utilisez plus, les lignes de votre texte seront trop petites et compliquées à lire. Pour une lisibilité optimale, les lignes du texte doivent comprendre entre 50 et 60 caractères. Vous pouvez évidemment dépasser cette fourchette, mais votre texte sera difficile à lire si vous vous en éloignez trop. Les journaux utilisent des grilles multi-colonnes car elles leur permettent de mettre plus de texte dans une même zone. Plus il y a de colonnes, plus il y aura de texte. En revanche, si les colonnes deviennent trop étroites, elles seront illisibles.
La taille des marges et des gouttières de votre grille peut vraiment faire la différence entre une page suffisamment aérée ou trop encombrée.
Lorsque vous concevez un document, il convient parfois de doubler le nombre de colonnes initialement envisagé. Par exemple, si vous travaillez sur une page A4 et que vous songiez à utiliser une grille à 3 colonnes, optez plutôt pour 6 colonnes. Vous disposez ainsi d’une plus grande souplesse dans votre design. Il est toujours possible de distribuer un texte en 2 colonnes et d’en utiliser une troisième – plus étroite – pour y aligner des encarts avec photos, des légendes ou des graphiques.

Grille à colonnes asymétriques
Il n’y a aucune raison pour que vos colonnes aient la même largeur. Vous pouvez utiliser des colonnes asymétriques. Par exemple, vous pouvez mettre certains mots dans une colonne plus étroite, puis le corps du texte dans une colonne plus large, ou vice-versa.
Grille de ligne de base
Lorsque vous travaillez avec des grilles multi-colonnes pour des documents riches en texte, tels que des magazines, envisagez également l’utilisation d’une grille de ligne de base. Il s’agit d’une grille horizontale invisible qui traverse votre page. Elle peut être configurée selon différents incréments, mais il convient généralement de choisir le même que celui utilisé pour le corps du texte. Dans les logiciels comme InDesign, il est possible de verrouiller des éléments sur la grille de ligne de base. Autrement dit, InDesign ne vous permettra d’aligner du texte qu’avec l’une des lignes de cette grille. Bien que cette fonction puisse être extrêmement utile pour aligner tous les éléments de la page, elle peut parfois également poser problème de par sa structure rigide.
Si vous souhaitez aller encore plus loin, vous pouvez même incliner votre grille afin de dynamiser votre design. Toutefois, je vous recommande d’utiliser cette fonction avec modération – pour des pages spécifiques plutôt que pour l’ensemble d’un document – car elle peut compliquer la lecture.
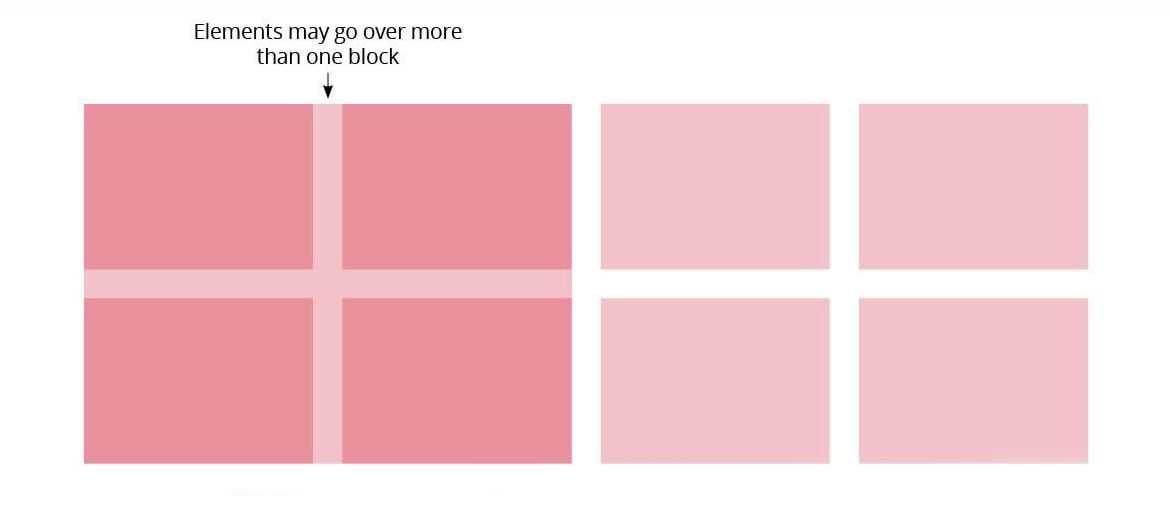
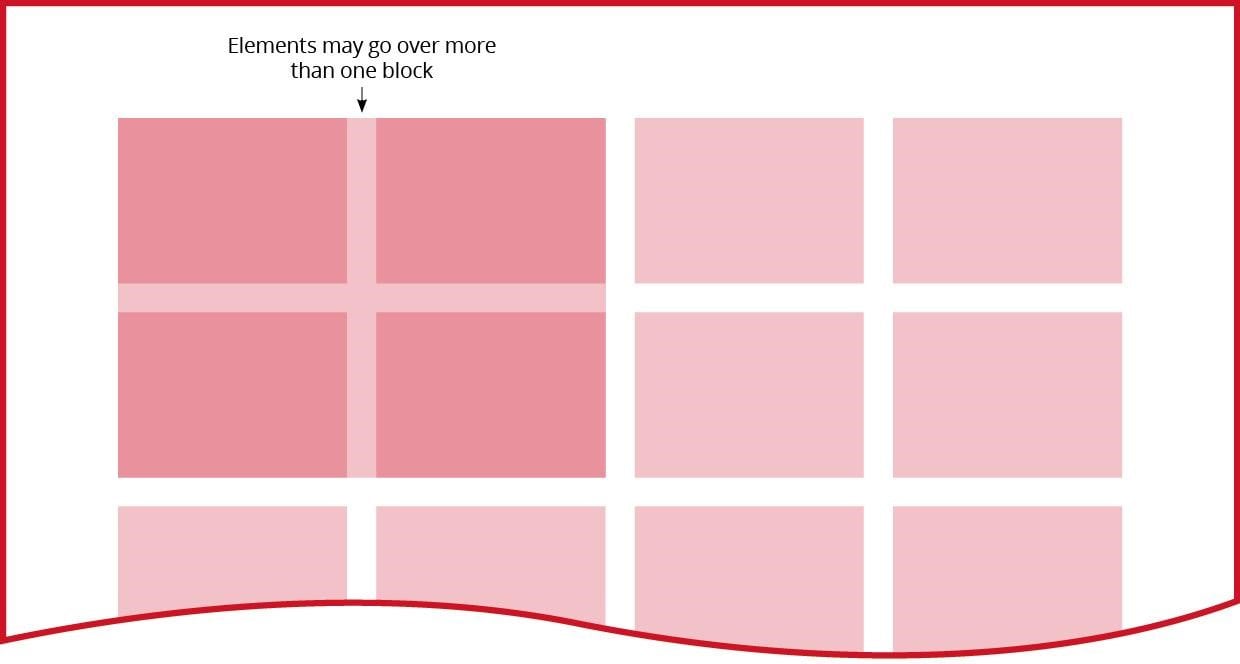
Grille modulaire
À l’instar de la grille multi-colonnes, la grille modulaire dispose de gouttières et de marges. En revanche, elle est également scindée à la verticale par des gouttières horizontales, qui créent des sections égales. La grille modulaire s’utilise le plus couramment pour des sélections d’images, mais rien ne vous oblige à mettre une image dans chacune des cases que vous avez créées. Certaines de vos images peuvent s’étendre sur plusieurs cases afin de susciter un plus grand intérêt visuel. L’utilisation de grilles modulaires ne se limite toutefois pas aux images. Vous pouvez également y recourir pour organiser du texte ou d’autres illustrations.

Grille hiérarchique
Si vous avez déjà vu une page de catalogue produits, vous avez probablement déjà vu une grille hiérarchique. Ces pages présentent souvent un produit phare, la vedette dont l’entreprise fait la promotion. Ce produit se situe dans une section distincte plus large, dont les zones dédiées aux titres, à l’image et aux informations sont plus larges que celles des autres produits. Une grille hiérarchique permet de s’assurer que tous ces éléments se trouvent toujours à la même place sur les pages dédiées à des produits phare.

Élaborez des grilles
Lorsque vous mettez en page un magazine, par exemple, il peut être utile d’élaborer une grille vignette avant de commencer. Imaginez que vous avez élaboré une page avec une grille à 6 colonnes. Vous pouvez désormais réfléchir aux éléments à ajouter sur votre page et expérimenter plusieurs emplacements sur la grille. Cette démarche vous permet de déterminer bien plus facilement la position idéale de ces éléments pour en assurer l’équilibre.
Enfreignez les règles des grilles
Utiliser une grille pour votre design ne vous oblige pas à la suivre de manière rigide. Si vous pensez qu’il est préférable de ne pas aligner un élément avec la grille, suivez votre instinct. L’objectif d’une grille est de créer une structure, mais celle-ci ne doit pas réfréner votre style.