Bien avant de lire un article de journal, le contenu d’un site web, un article de blog, une lettre d’informations ou une infographie, nous faisons tous la même chose : nous observons l’aspect graphique des contenus et déterminons si nous souhaitons poursuivre ou non la lecture. Si les contenus ne sont pas attrayants, les seuls qui s’aventureront à les lire seront ceux qui se passionnent pour le sujet.
Dans cet article, nous nous intéressons aux avantages d’un “content design” de qualité et aux aspects à considérer lors de la conception de contenus, et présentons surtout de brillants exemples en la matière.
Qu’est-ce que le “content design” ? En quoi est-ce important ?
Chaque jour, nous sommes confrontés à une marée de contenus informatifs utiles. Comment choisissons-nous ceux qui méritent que nous leur consacrions un peu de notre temps si précieux ? Généralement, nous optons pour ceux qui apparaissent les plus attrayants et invitants au premier coup d’œil et promettent une expérience plaisante.
Le soin apporté au “content design” est un cadeau fait au lecteur. En effet :
- Il rend les contenus plus clairs et accessibles.
- Il facilite la lecture : il suffit de penser à quel point il est difficile de lire sur l’écran d’un smartphone. Il devient alors essentiel de prendre quelques précautions pour rendre le texte plus lisible et attrayant afin que le lecteur en poursuive la lecture.
Créer des contenus soignés dans la forme comme dans le fond sert à :
- Faire en sorte que les gens lisent le contenu du début à la fin
- Véhiculer une image professionnelle
- Se distinguer
- Capturer l’attention d’un auditoire, par exemple lors d’une présentation.
ABC du “content design”
Comment créer un contenu attrayant et retenant l’attention du lecteur ? Voici quelques conseils :
- Optez pour des caractères typographiques suffisamment grands pour être lus sans effort.
- Espacement de l’interligne : s’il est trop faible, le texte n’est pas assez aéré et devient fastidieux à lire.
- Séparez le texte en paragraphes, insérez des puces et utilisez des caractères gras. N’hésitez pas à insérer des images et des boîtes de texte. Utilisés raisonnablement, tous ces éléments permettent de donner le bon rythme visuel au contenu.
- Maintenez le bon contraste entre la couleur des caractères typographiques et celle du fond. Si le contraste est faible, le texte a tendance à disparaître (ex. : texte jaune sur fond blanc) ; s’il est trop élevé, la lecture devient fastidieuse (ex. : texte rouge sur fond noir).
- Dosez avec soin les parties pleines et les parties vides sur votre page.
Conception de contenus : les exemples à suivre
Intéressons-nous maintenant aux magazines, aux quotidiens et aux infographies pour voir comment travailler la conception des contenus.
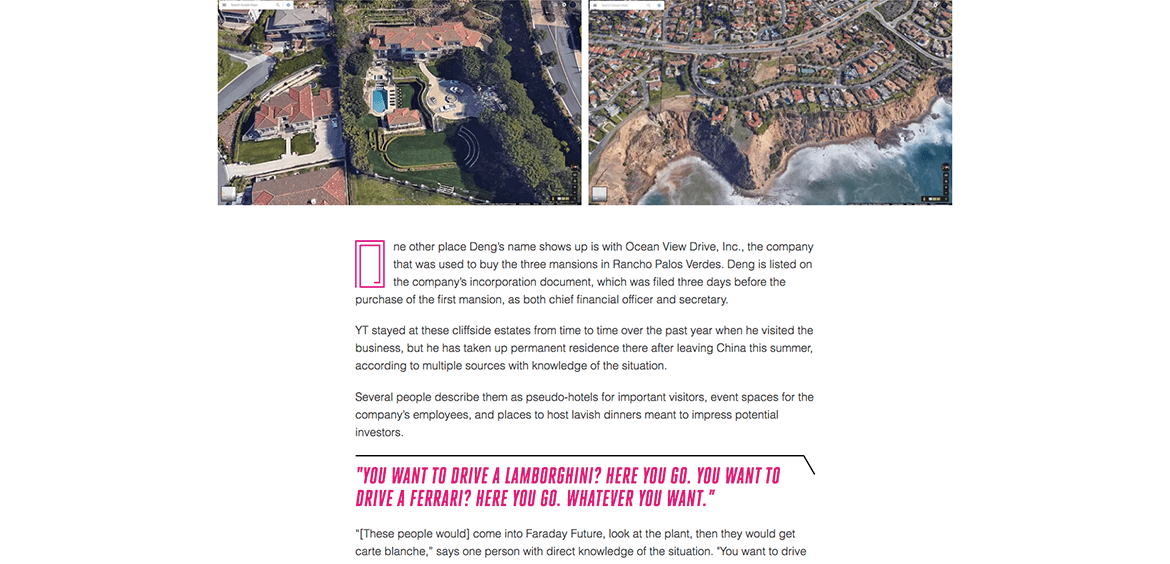
The Verge est un magazine en ligne créé en 2011 en partenariat avec Vox Media. Il propose de longs, très longs articles sur des sujets variés allant des technologies à la science en passant par l’art. Dans cet exemple, malgré la longueur et la complexité des articles, The Verge parvient à attirer et à capturer l’attention des lecteurs à travers des designs frais et légers :

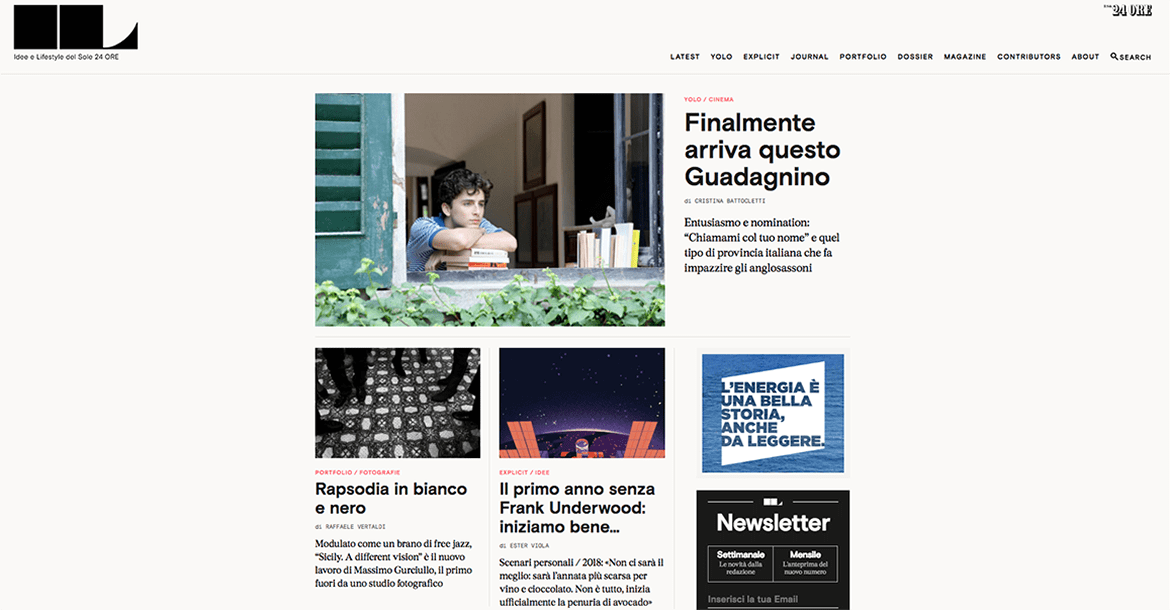
Un autre exemple est celui du magazine italien IL – Idées et Lifestyle du Sole 24ORE.

Ordre, légèreté et élégance, voilà comment la revue présente ses contenus. Les marges sont larges, tout comme les espaces vides séparant les différents contenus, l’interligne permet au texte de respirer et le ratio mots/images est équilibré. Derrière ce projet graphique se trouve Francesco Franchi, celui qui, en collaboration avec le directeur artistique Angelo Rinaldi, a renouvelé le design du journal italien La Repubblica.

La Repubblica explique ainsi les raisons qui l’ont conduite à un tel changement :
« Dans tous les sondages et dans tous les e-mails, votre principale réclamation, chers lecteurs, n’était pas liée aux contenus, mais à leur forme : “Le corps du texte est trop petit et difficilement lisible”. Nous avons donc repensé la typographie en créant des caractères beaucoup plus grands et lisibles nommés Eugenio, en hommage à notre fondateur. Vous pouvez maintenant enlever vos lunettes et vous sentir plus jeunes ! »
Il y a même eu des changements dans la mise en page : les marges sont désormais plus larges et les interlignes, les légendes, les sommaires, les titres et la disposition des chapeaux (qui se développent maintenant à la verticale) ont été revus. De petites transformations qui confèrent au quotidien italien un aspect graphique plus élégant et qui ont rendu les contenus plus facilement lisibles.
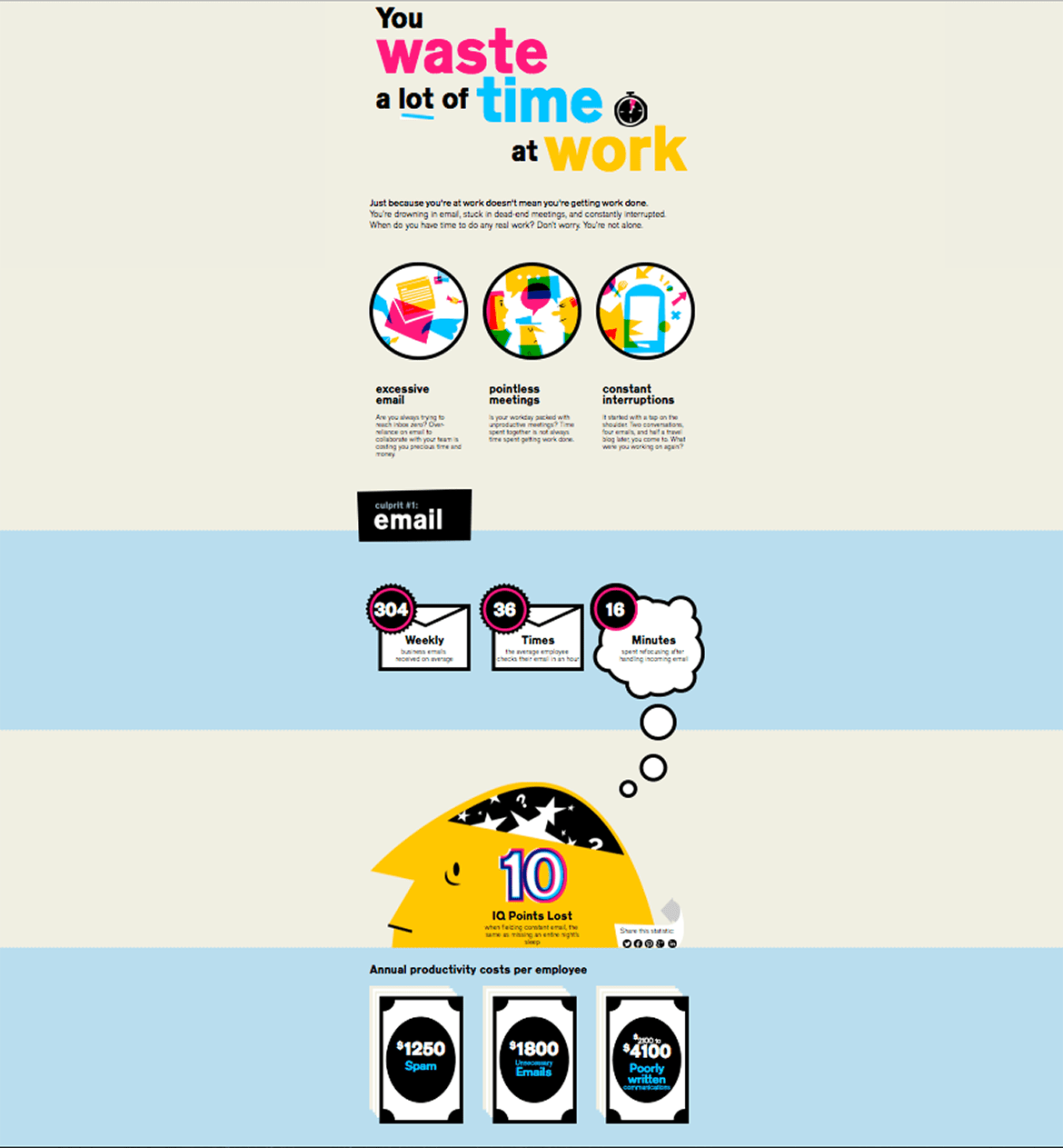
Concluons ces exemples avec l’infographie You Waste a Lot Of Time At Work qui fournit des informations sur le temps perdu au travail en activités peu productives. Esthétique et divertissante, cette infographie redirige le lecteur sur le site d’Atlassian, qui propose des produits et des services permettant de mieux gérer ses activités.

Le soin apporté par Atlassian au design de son infographie garantit le fait que le lecteur lira la publication jusqu’au bout et arrivera au “call to action” en pied de page. La conception est tellement agréable que la lecture de cette infographie devient naturelle.
Voilà l’objectif de tout spécialiste en “content design” : faire en sorte que le lecteur lise avec plaisir, sans avoir l’impression de faire un effort. Un joli pari !