Table of Contents
La typographie est un élément de conception graphique souvent donné pour acquis. De nombreux graphistes la considèrent comme une simple formalité et la réduisent au choix d’une fonte. Pourtant, si le choix d’une fonte est important, la disposition du texte dans l’espace l’est plus encore. La distribution cohérente et équilibrée des mots joue, en effet, un rôle fondamental dans la réalisation d’une composition à la fois soignée d’un point de vue esthétique, et porteuse d’informations claires et lisibles.
Une bonne composition typographique aide le lecteur à se concentrer sur le message plutôt que sur les mécanismes de lecture, tandis qu’une mauvaise typographie le distrait.
Que se passe-t-il lorsque nous lisons un texte ?
Il est utile de savoir comment nous lisons et comment nous voyons un texte pour pouvoir bien l’organiser et l’intégrer dans un fichier graphique. La lecture d’une ligne de texte s’effectue par à-coups. On parle de « saccades ». Nos yeux balaient le texte avec des mouvements irréguliers, en analysant la ligne par une succession de saccades.
Entre deux saccades, on observe une pause appelée « fixation », il s’agit du moment où nous absorbons l’information apportée par le mot. La dimension d’une saccade est de 5 à 10 caractères, soit environ 1 à 2 mots (pour des caractères de taille moyenne, comme ceux utilisés dans les livres). Dans le mécanisme de la lecture, la vision d’ensemble a un rôle important, qui consiste à fournir des indications aux saccades[1].
Nous commençons par regarder, puis nous lisons.
La typographie joue un double rôle en termes de communication verbale et visuelle. Au fur et à mesure que les lecteurs analysent une page, ils se rendent compte, inconsciemment, de ces deux fonctions : dans un premier temps, ils étudient les modèles graphiques généraux de la page puis, ils analysent le langage en lisant le texte[2].
L’ampleur des saccades et les durées de fixation dépendent de l’expérience du lecteur et de sa familiarité avec le texte. Si nous lisons un texte scientifique, et que nous ne sommes pas rompus au sujet, nous resterons plus de temps à fixer certains mots, ou nous devrons les lire plusieurs fois, pour comprendre le sens de la phrase.
Entre visibilité et lisibilité
Dans un document imprimé (mais aussi sur le web), le texte sera d’autant plus efficace qu’il sera possible de l’identifier et de le lire facilement. Quand on parle de lecture d’un texte, il faut distinguer entre visibilité et lisibilité.
La visibilité (legibility) indique qu’un texte peut être identifié facilement grâce à sa clarté, son contraste, son éclairage.
La lisibilité (readability) s’applique au contraire à la facilité de lecture et au degré de fatigue.
Il y a quelque temps, Stephen Coles, de Typographica, écrivait dans un tweet à propos de la lisibilité (readability) :
Le terme readability ne répond pas uniquement à la question « Pouvez-vous lire ce texte ? » ou « À quelle vitesse pouvez-vous le lire ? » Il pose aussi la question « Voulez-vous le lire ? »
La visibilité et la lisibilité nous font comprendre que, non seulement le texte doit être identifié de manière précise au sein de la composition, mais qu’il doit aussi accrocher le regard du lecteur.
Plusieurs éléments entrent en jeu pour pouvoir obtenir ce résultat, comme :
- le bon positionnement du texte dans l’espace,
- la hiérarchisation des informations,
- le choix des polices de caractères,
- le choix des mots-clés,
- la capacité de fournir des informations synthétiques et claires,
- le ton et le style du texte.
Dans cet article, nous allons nous intéresser plus particulièrement :
- au bon positionnement du texte dans l’espace,
- au bon choix des polices de caractères,
- à la hiérarchisation des informations.
Il existe, toutefois, d’autres éléments à prendre en considération, qui sont plus liés au choix des contenus et à la valeur des mots au sens strict. L’appréciation des contenus de la part du lecteur a une part tout autant importante, en ceci qu’elle va le stimuler et l’inciter à s’arrêter sur le texte et à identifier les informations fondamentales d’un seul regard. C’est pourquoi il est utile de travailler non seulement avec un graphiste mais aussi avec un copywriter, pour être certains de faire figurer, sur le support que l’on souhaite imprimer, les bonnes informations, dans le meilleur format possible.
Les éléments du texte : bien les positionner dans la mise en page
Quand un lecteur prend en main une revue, une brochure, un catalogue ou un dépliant, il commence par regarder l’ensemble des éléments qui le composent. Il voit la manière dont ils interagissent entre eux, puis, il commence à lire, en parcourant la page jusqu’à ce qu’il tombe sur quelque chose qui l’intéresse. Il est donc important que la corrélation entre les éléments textuels soit claire et facile à identifier dès le premier coup d’œil.
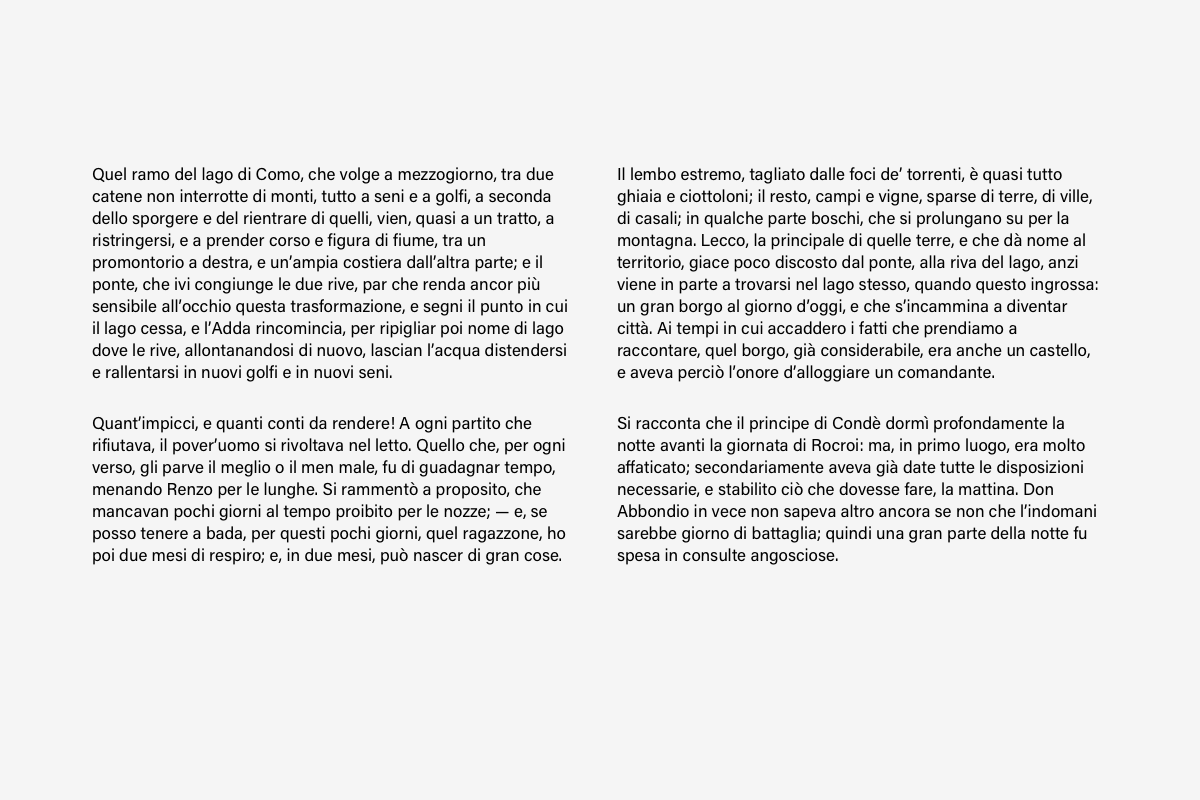
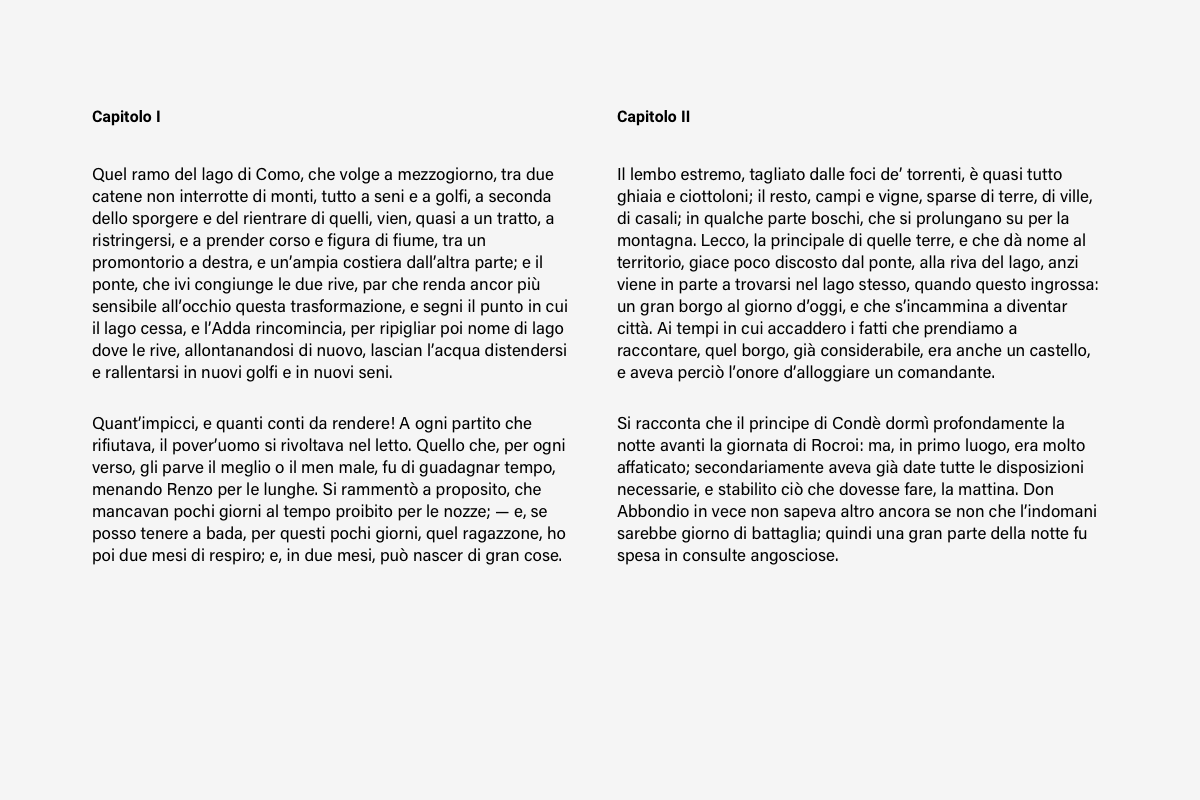
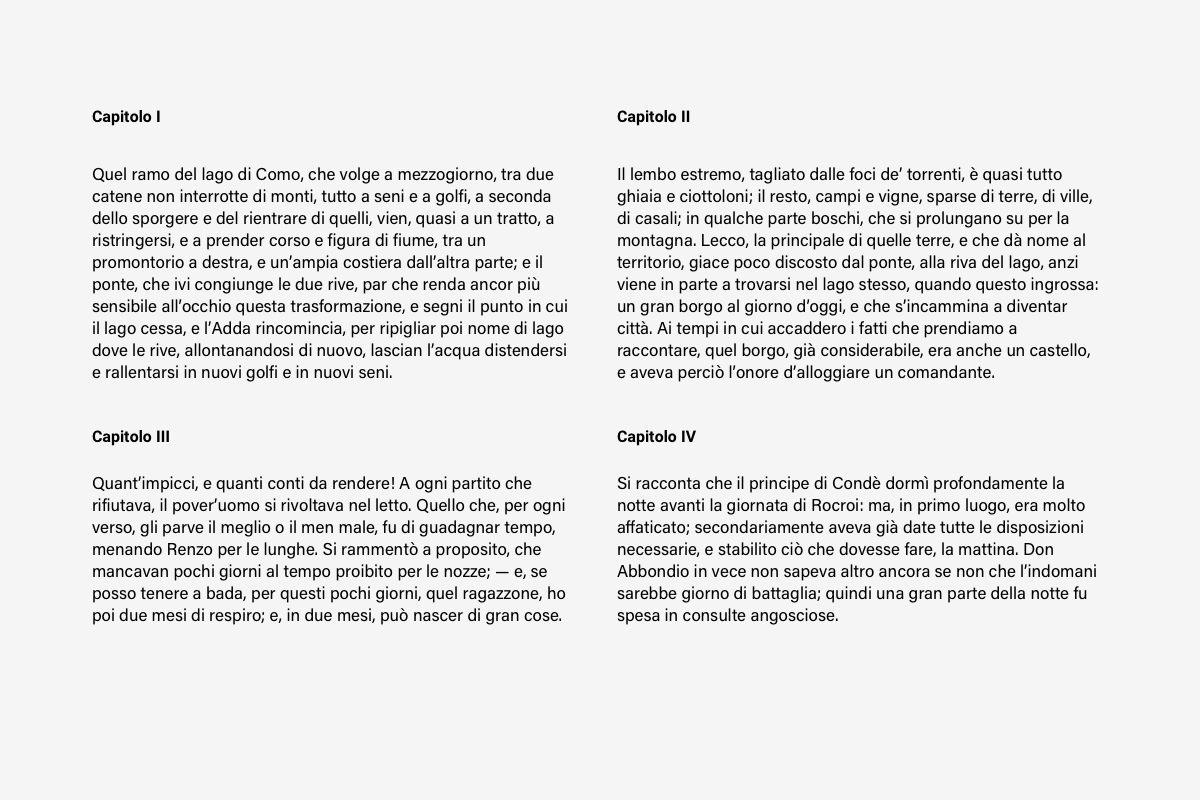
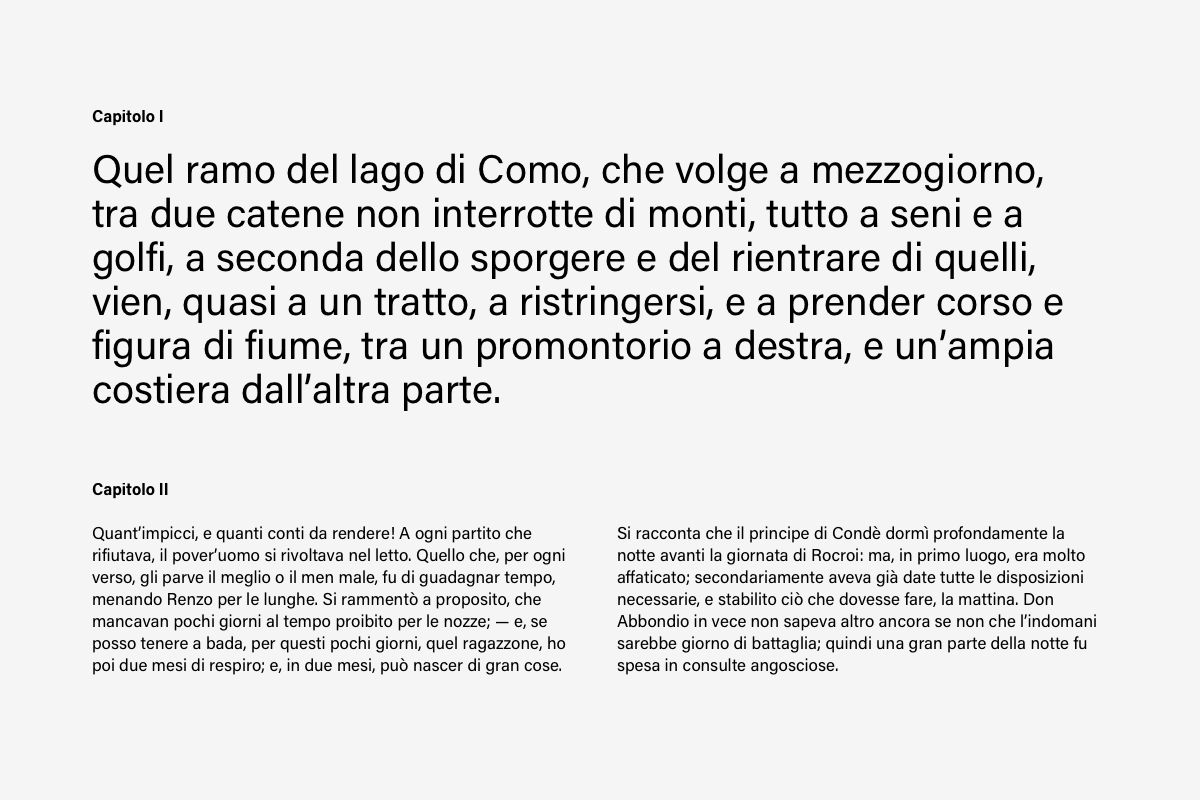
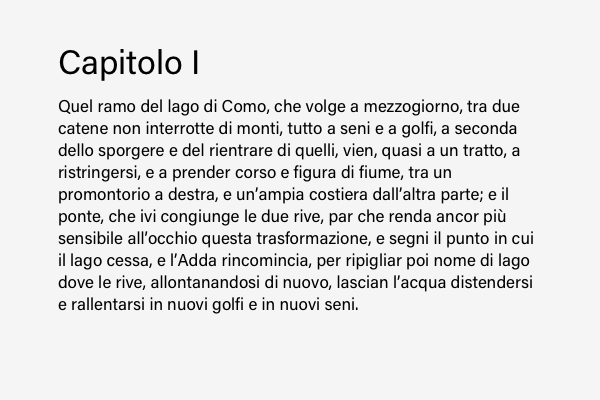
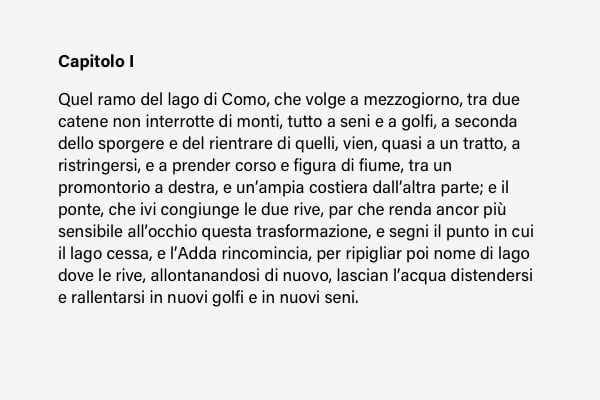
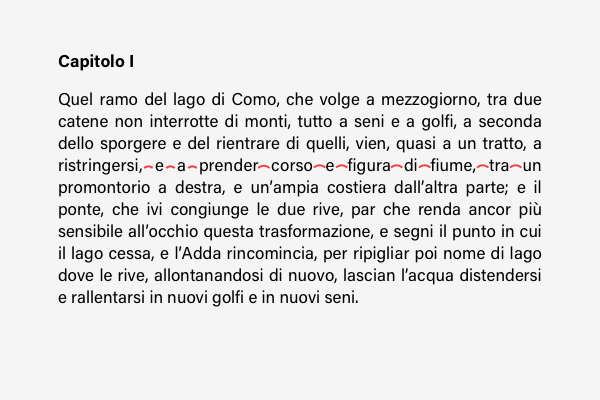
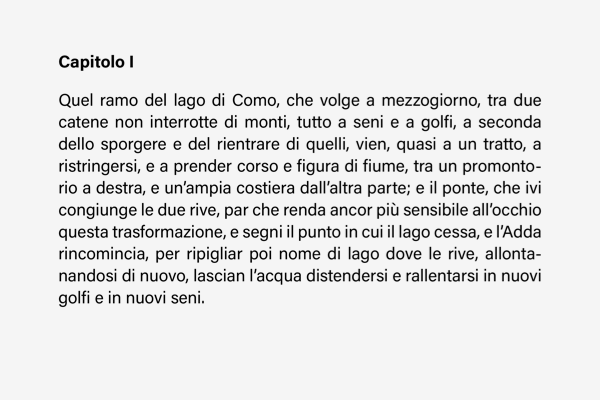
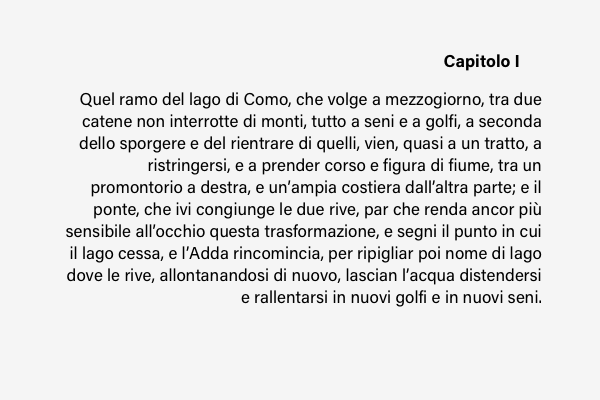
Dans les images ci-dessous, on voit comment des modifications minimes peuvent changer la perception du texte et de la mise en page.

Dans la première image, nous ne parvenons pas à distinguer les corrélations, les quatre paragraphes peuvent aussi bien être liés entre eux que séparés, nous ne le saurons qu’en les lisant.

Dans la deuxième, l’ajout d’un petit titre nous permet de séparer le texte en deux blocs, gauche et droit.

Dans la troisième image, les quatre paragraphes sont bien distincts et identifiés par les quatre petits titres qui les précèdent.

Dans la dernière image, les différences de taille nous donnent la sensation que le premier bloc de texte est nettement séparé des autres, placés juste en dessous. Puisque les lecteurs réussissent à percevoir des variations minimes, il est important de ne pas exagérer dans les différences de style, ni dans l’utilisation de caractères trop différents entre eux.
La hiérarchisation des informations
Les éléments présents dans une mise en page graphique se différencient par leur importance et leur fonction. Le bon (ou le mauvais) design dépend de la réussite (ou pas) à définir une hiérarchie visuelle claire. Pour définir une bonne hiérarchie, il faut lire le texte et tenter de répondre à des questions comme :
- quel est l’élément le plus important à mettre en valeur ?
- de quelle façon les parties extérieures à l’élément principal sont-elles liées entre elles ?
- quels groupes de mots le lecteur doit-il voir avant de se concentrer sur la partie principale ?
La hiérarchie entre les éléments peut être établie en fonction de leur position : nous accordons plus d’importance à ce qui est placé en haut. Nous faisons également une distinction en fonction de la taille. Il faut particulièrement faire attention à cette dernière, car si l’on établit une hiérarchie en se basant trop sur la dimension, le résultat donne souvent des contenus principaux trop grands et des contenus secondaires trop petits.
Le contraste aussi permet d’établir une hiérarchie, comme nous le verrons ci-dessous. En utilisant une seule taille de caractères mais en travaillant sur les graisses du caractère et sur de légères variations de couleur, on peut obtenir le même résultat.

Un des autres éléments utiles dans l’établissement d’une hiérarchie est la couleur, comme nous l’avons déjà vu dans un article précédent.
Le choix des polices de caractères
Pour bien comprendre comment organiser un texte à l’intérieur d’une mise en page, il est utile d’analyser les éléments qui composent ce texte. Un texte est constitué de :
- lettres
- mots
- lignes
La forme des lettres change en fonction de la police de caractères que nous utilisons. Une des classifications les plus courantes regroupe les polices en :
- serif
- sans-serif
- script
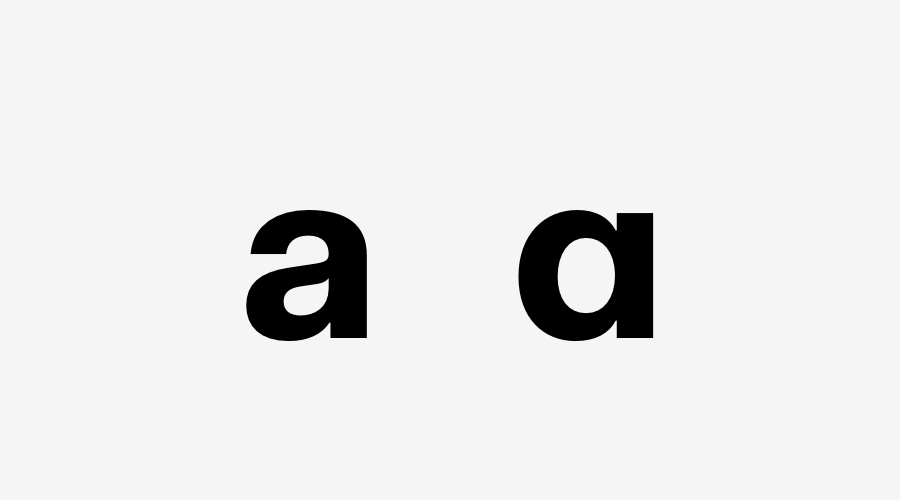
Au cours des siècles, plusieurs classifications de polices de caractères, basées sur les variations des éléments anatomiques des glyphes (les représentations graphiques des caractères) qui les composent, ont été proposées. Une même lettre pourrait ainsi avoir deux glyphes différents. Ci-dessous, un exemple correspondant à deux glyphes de la lettre a de la police de caractères Fakt.

Quand nous parlons de police de caractères, nous nous référons à ce que les anglais appellent la type family, une famille de caractères. Chaque famille possède des variantes ou styles appelés « fontes ». Le Garamond est une police de caractères (une famille de fontes), le Garamond gras (bold) est une fonte (une variante).
Les différentes variantes d’une police de caractères jouent sur la graisse et la largeur. La graisse est l’épaisseur du trait. Parmi les graisses les plus courantes, désignées, désormais, le plus souvent, par leur appellation anglaise, citons :
- light
- regular
- bold
- black
- heavy
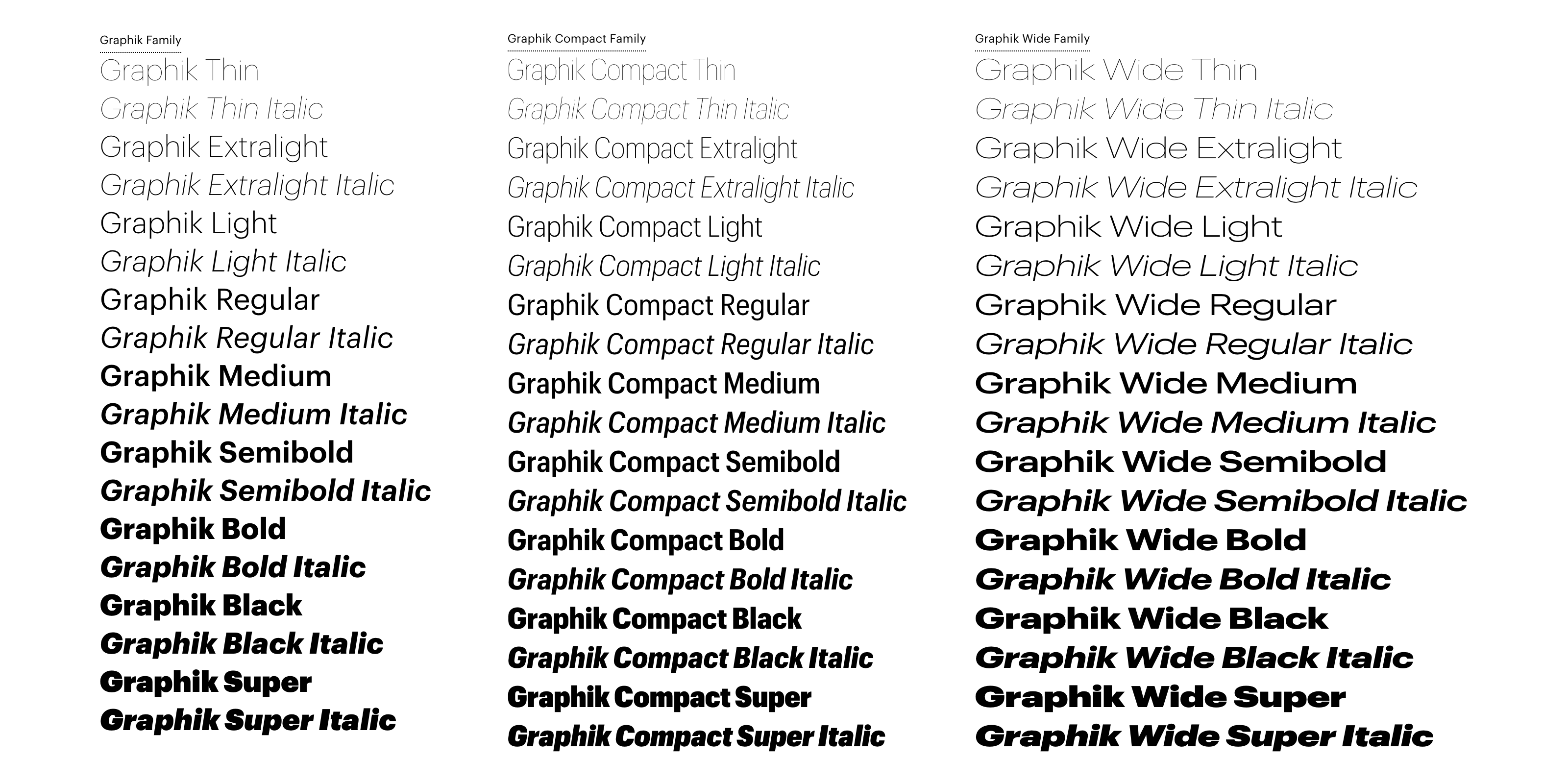
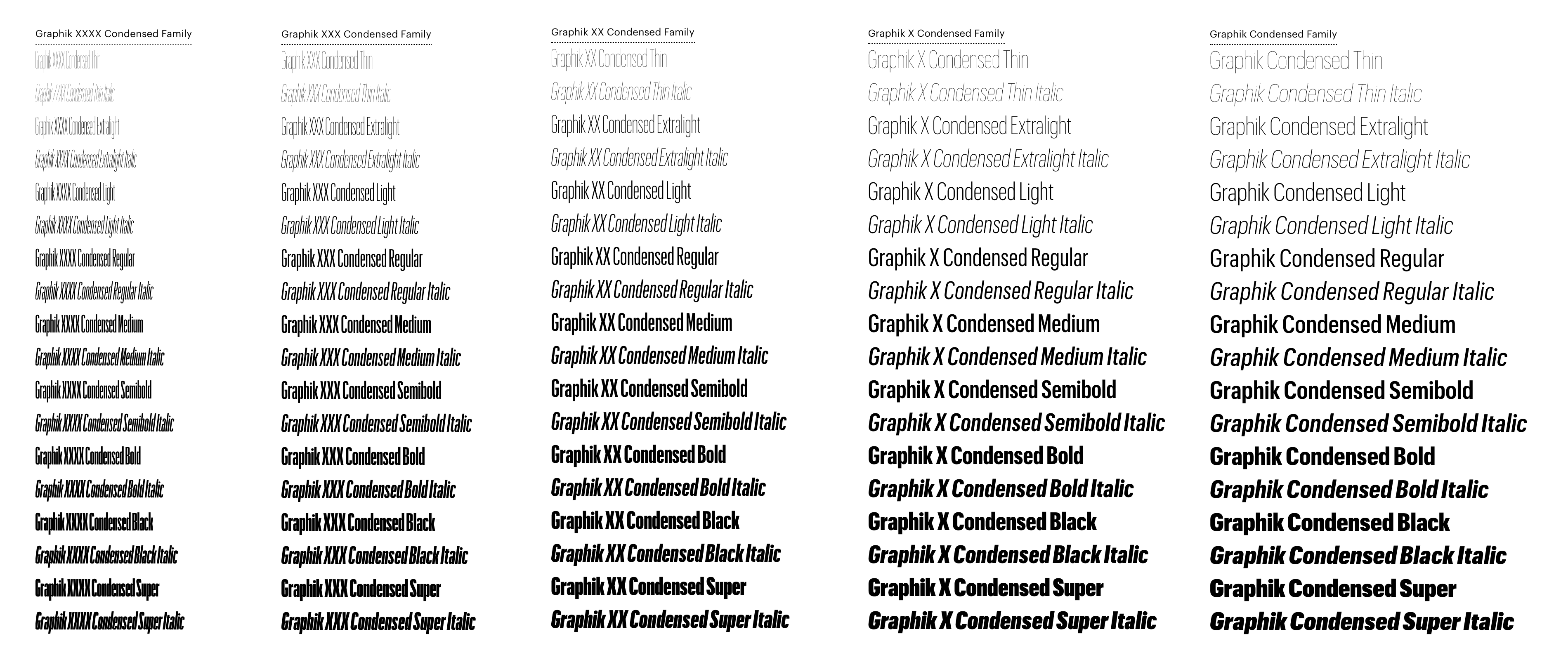
Les largeurs sont aussi le plus souvent exprimées en anglais, parmi les plus courantes, citons : condensed et extended. La largeur d’un caractère se mesure en fonction du rapport entre sa largeur et sa hauteur. Graphik, de la fonderie Commercial Type, figure parmi les polices offrant le plus de fontes possibles. Elle propose neuf graisses différentes (de thin à super) et huit largeurs différentes, de xxxx condensed à wide.


Une police de caractères peut exister en version ronde (version verticale d’un caractère, regular, appelée aussi romaine) ou italique, en anglais italic. Certaines polices n’existent pas en italique, mais en oblique. L’oblique a le même dessin que le romain, mais avec une inclinaison différente.

À chacun la sienne : une police particulière pour chaque usage
La plupart des polices de caractères sont lisibles écrites en grands caractères, mais perdent de leur lisibilité en petits caractères. C’est pourquoi de nombreuses polices de caractères sont conçues pour des caractères de grande taille, et d’autres pour des caractères écrits petits.
Certains caractères sont parfaits pour les titres, d’autres ont été créés pour les textes longs. La plupart des fontes en bold, black et heavy sont difficilement lisibles en petits caractères ; tout comme les condensed et ceux qui ont une petite x-heigth (hauteur d’une lettre minuscule).
Pour choisir une police de caractères, il est important de prendre en considération aussi bien ses caractéristiques graphiques (sa forme) que la réaction émotive qu’elle suscite. La forme des caractères a une influence directe sur la qualité de la lecture, car elle rend le texte plus ou moins lisible à l’intérieur d’une création graphique.
Georgia, par exemple, est une police réalisée par Matthew Carter pour les écrans. Si on décide d’écrire un texte en grands caractères, en Georgia, alors que cette police a été conçue pour être lisible sur les écrans, même dans de petites dimensions, le texte en question semble gigantesque et procure un effet étrange (c’est le cas aussi pour Verdana, dessinée également par Carter, pour les écrans).
Choisir une police de caractères adaptée aux textes longs
Une police de caractères adaptée aux textes longs n’aura pas les mêmes caractéristiques qu’une police de caractères destinée à des titres d’affiches, des annonces, des couvertures ou à visée décorative.
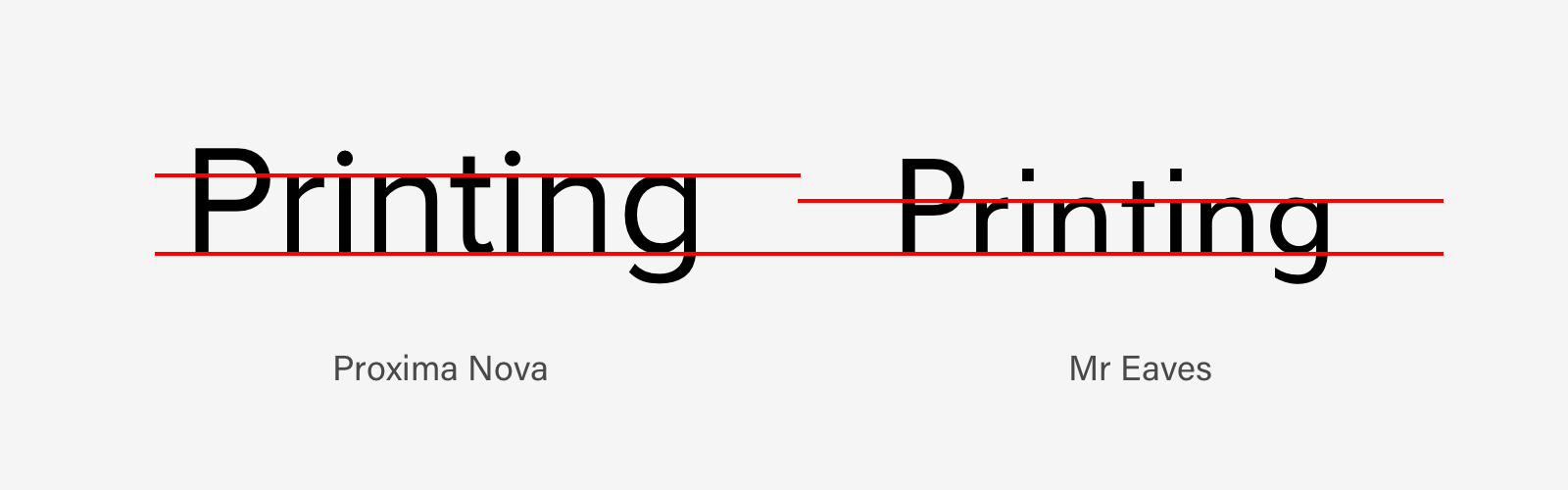
Pour choisir une police de caractères adaptée aux textes longs, il faut considérer la hauteur d’x (pas trop basse), le contraste, la différence entre les traits épais et les traits fins (qui ne doit pas être trop marquée, ni absente), et ne pas choisir une chasse condensed ni extended.
Pour les textes longs, on peut utiliser aussi bien du serif que du sans-serif. Sur un support papier, on conseillait autrefois d’utiliser des caractères avec des empattements (serif) qui, grâce à leur irrégularité, se distinguent mieux entre eux d’un point de vue visuel, et sont plus faciles à reconnaître.
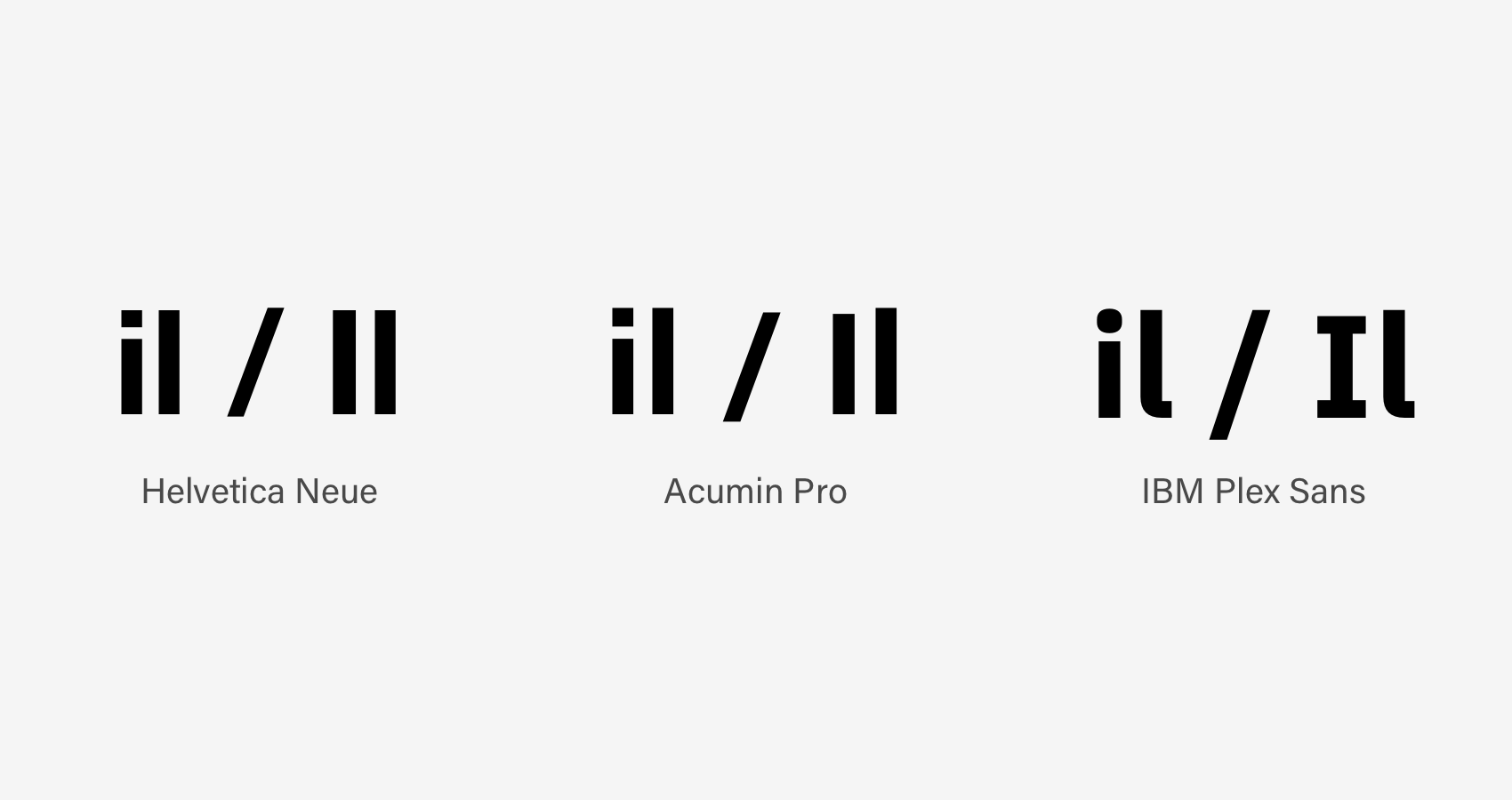
Aujourd’hui, nous avons à notre disposition le sans-serif pensé et conçu pour des textes longs, et où il est possible de reconnaître un i majuscule d’un l minuscule d’un simple coup d’œil.


Si l’on s’en réfère aux propos de Stanley Morison, les caractères pour les textes longs ne doivent être « ni trop variés, ni trop extraordinaires ».
Lorsque nous lisons un texte, nous ne lisons pas les lettres une par une, mais des ensembles de lettres qui forment des mots (ou des morceaux de mots). Pour qu’un mot soit lisible, il est important que tous les mots ne soient pas écrits en majuscules et que les lettres qui le composent soient espacées de manière correcte.
Une phrase entièrement rédigée en lettres majuscules ne donne que l’impression d’un contour rectangulaire plus ou moins long. Un passage entièrement rédigé en lettres majuscules se lit particulièrement mal et prend beaucoup de place.[1]

Comment choisir une police de caractères adaptée à un texte court
Pour les textes courts, et surtout pour les titres, la police de caractères doit être percutante. Pour les titres, des polices avec beaucoup de contraste, ou peu de contraste, fonctionnent également. De même que des caractères condensed ou wide.
À l’intérieur d’une mise en page, certains titres ou textes courts sont utilisés à des fins décoratives, ils ne sont alors pas nécessairement lisibles dès le premier regard.



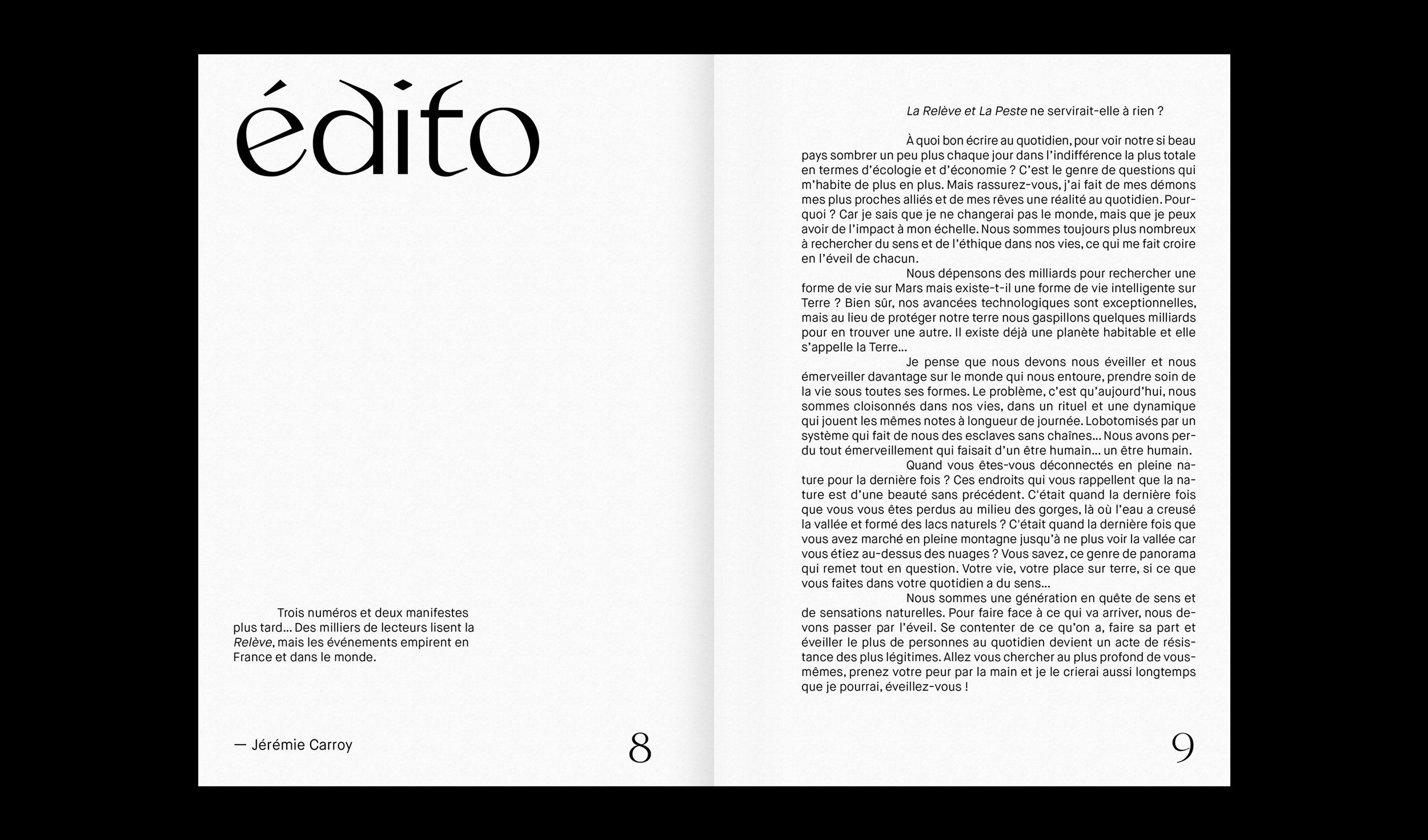
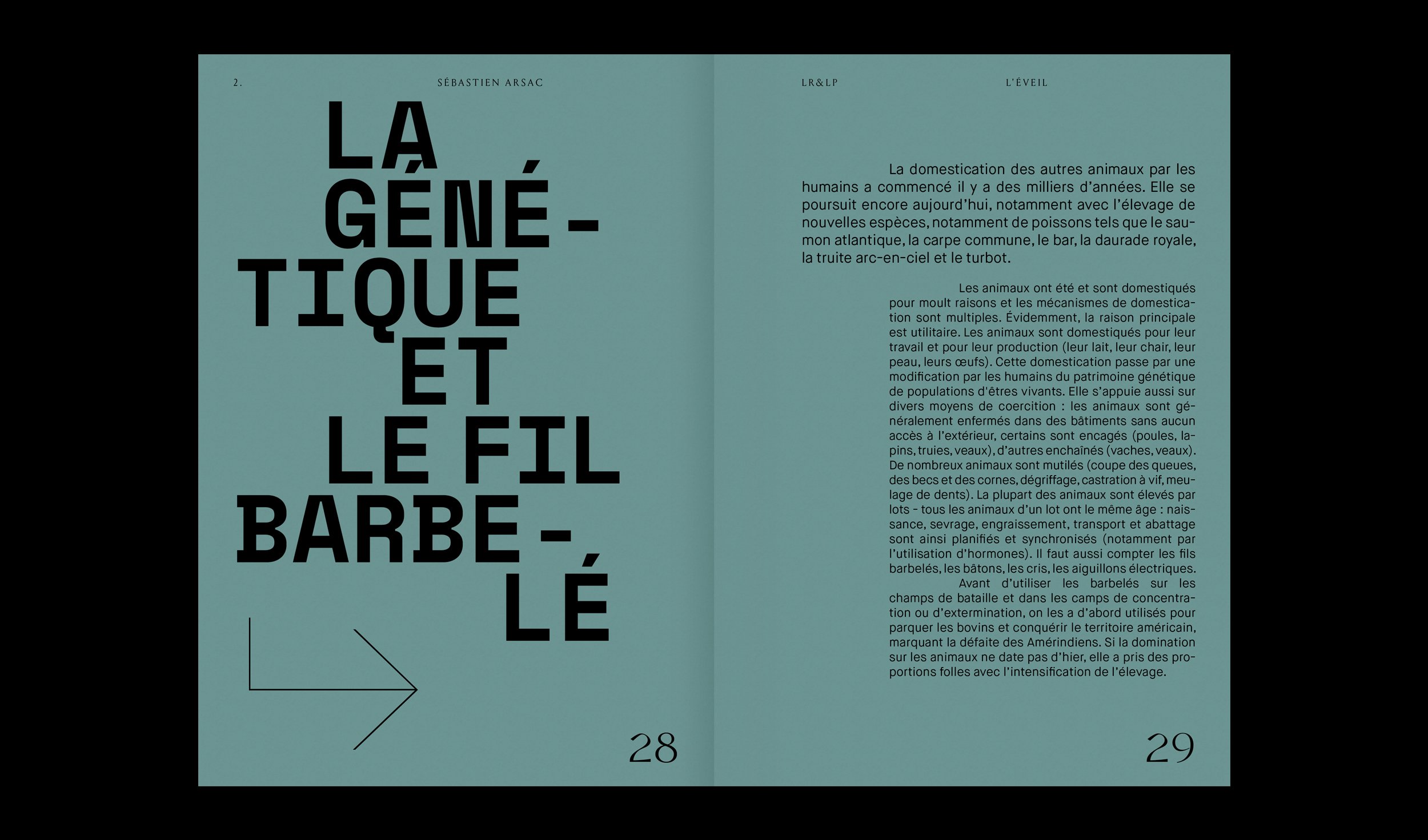
Titres à l’intérieur de la revue L’Éveil


Les alignements du texte
Le texte d’un paragraphe peut être composé selon deux types d’alignement :
- justification fixe
- justification variable.
Le texte justifié a une justification fixe. Les marges de droite et de gauche du texte sont parfaitement alignées, sauf à la dernière ligne. Quand le texte est justifié, il est préférable d’autoriser la césure afin d’éviter les trop grands espaces entre les mots.

Le texte dont une des marges est fixe et l’autre variable a une justification variable. La marge fixe peut être à gauche (on parle alors de drapeau ou fer à gauche) ou à droite (drapeau ou fer à droite).

 La hiérarchie des informations et des textes : en résumé
La hiérarchie des informations et des textes : en résumé
Lorsque deux éléments graphiques se trouvent dans un même espace, ils sont automatiquement mis en parallèle par le lecteur, qui les évalue en fonction de leurs différences et de leur importance. Dans un texte, on retrouve les mêmes règles de hiérarchie et de contraste que celles utilisées pour la gestion des différents éléments d’une mise en page.
- Il est préférable d’utiliser deux polices de caractères au maximum et de choisir des polices qui donnent du relief au texte.
- On utilise souvent une police sans-serif pour le titre et serif pour le texte (ou le contraire).
- Le contraste peut être obtenu également en jouant avec les graisses (light/bold) ou les largeurs (regular/condensed ou extended).
La typographie n’est pas un art. La typographie n’est pas une science. La typographie est un métier, un métier où il ne s’agit pas de respecter des règles incompréhensibles les yeux fermés, mais un métier qui nécessite l’utilisation de compétences solides réelles. [1]
[1] J. Hochuli, Il dettaglio in tipografia (Le détail en typographie), Lazy Dog Press, Milan, 2018
[2] R. Bringhurst, Gli elementi dello stile tipografico (Les éléments du style typographique), Sylvestre Bonnard, 2001, Milan

