Table of Contents
Pour que votre composition soit prête à être imprimée, votre mise en page doit être impeccable.
Qui dit mise en page, dit organisation et disposition des objets et des éléments dans un espace déterminé. En italien comme en anglais, on utilise le terme « layout » dans le sens de « disposition » ou « structure ». Pour expliquer ce qu’est la mise en page, Riccardo Falcinelli, dans son livre Critica portatile al Visual Design (Critique portable du Visual Design), s’appuie sur un exemple qui n’a rien à voir avec le design : mettre la table.
La disposition des assiettes, des couverts et des verres suit toujours une logique discursive, dans le sens où la position (et la manière) dans laquelle est placé chaque élément, a une signification précise : allant de la simplicité d’un repas informel jusqu’à l’extrême sophistication d’un dîner officiel.
Créer une mise en page ? C’est comme mettre la table !
Si couverts, assiettes, verres et serviettes sont disposés de façon ordonnée sur la table, nous en déduisons qu’un repas va commencer. Alors que si tout était placé de façon désordonnée, nous serions déboussolés, pensant qu’il s’agit peut-être d’une table à débarrasser. Si nous voyions des aliments dans les assiettes, nous pourrions penser que le repas a déjà commencé, et si ces aliments étaient disposés de façon désordonnée, nous pourrions penser que quelqu’un y a déjà touché.

Quand nous regardons quelque chose, nous ne pouvons pas ne pas interpréter. Ceci vaut aussi bien pour la disposition des couverts, assiettes et verres que pour la disposition des différents éléments dans une réalisation graphique. En plaçant des objets dans un espace, nous les mettons en relation en générant une structure visant à communiquer un message précis.

Toute mise en page débute par la construction d’une base, réalisée à partir de formats, de grilles et de gabarits. On passe ensuite à l’établissement des hiérarchies : informatives, signifiantes et perceptives (Gestalt). On forme enfin la page, en choisissant les caractères, en définissant le formatage et l’équilibre de la composition.
Pour composer la mise en page d’une réalisation graphique, on utilise principalement deux éléments : le texte et les images.
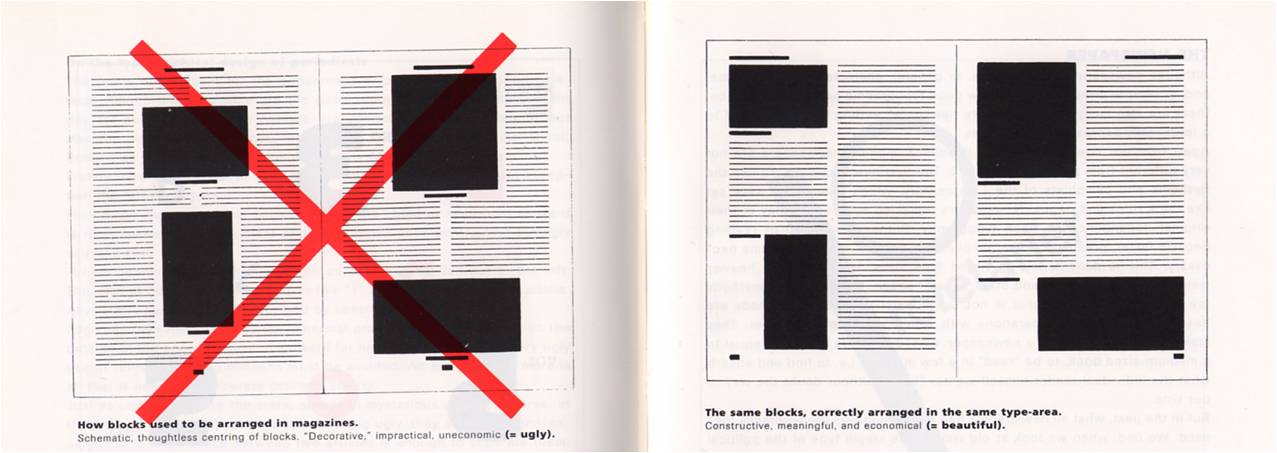
Un des premiers typographes à avoir montré comment organiser, correctement, texte et images dans un espace, est Jan Tschichold dans son essai Die Neue Typographie (La nouvelle typographie) en 1928. Dans son essai, Tschichold a défini un ensemble de règles qui sont devenues, par la suite, une référence pour le modernisme, et tout spécialement, pour l’École Suisse.

Dans une double page de son livre, Tschichold prend pour exemple la disposition d’une revue. D’un côté, il montre comment les revues étaient composées jusqu’alors, avec des blocs centrés et le texte courant tout autour, de manière illisible. La légende figurant sous l’image indique : « Schématique, centrage des blocs maladroit, peu pratique, antiéconomique (=laid) » L’image est barrée par une grosse croix rouge, pour bien indiquer que cette composition ne convient pas.
À côté de la mauvaise composition, figure la bonne, bien plus lisible et sans aucun élément centré. La légende précise : « Constructif, signifiant et économique (= beau) ». Tschichold conseille de disposer les images par rapport au contenu, plutôt que de contraindre le texte à se répartir autour des blocs ancrés au centre.
Il existe plusieurs façons d’accompagner la lecture et la compréhension d’une page. Voyons-en quelques-unes, particulièrement utiles à connaître.
Le contraste : différencier nettement les éléments
Parmi celles-ci, figure le contraste. Le contraste permet de faire ressortir les différences entre les éléments. Il nous permet de mettre en valeur l’élément que nous souhaitons faire lire en premier, de mettre l’accent ou d’attirer l’attention sur un point important. Le contraste s’obtient en jouant sur la couleur, la dimension et la forme.




La proximité : mettre les objets en relation
Nous pouvons intervenir également sur la proximité, cette action qui permet de gérer la relation entre deux ou plusieurs objets à l’intérieur de la page.
Les éléments proches sont perçus comme faisant partie d’un même ensemble. Il est possible, en appliquant ce principe, c’est-à-dire en éloignant ou en rapprochant les éléments à l’intérieur d’une page, de créer des relations visuelles qui permettent au lecteur d’identifier rapidement des zones et des groupes. Les principes de la bonne forme de la Gestalt nous apprennent également qu’il est possible de créer des relations entre les éléments grâce à la loi de la similitude. Les éléments ayant des caractéristiques communes sont perçus comme appartenant à un même groupe.



Les blancs : laisser la page respirer
Les surfaces blanches peuvent se travailler. Les blancs (qui ne sont pas forcément blancs) sont les zones vides et inutilisées de la page. Tschichold les définissait comme « les poumons d’un bon projet ». Un juste équilibre entre les contenus et les espaces et les zones vides permet de faire « respirer » la page et d’établir des hiérarchies. Dans la seconde illustration, ci-dessous, le bloc de gauche peut être laissé vide ou rempli avec une image, selon les besoins.



Les alignements : organiser et rythmer les éléments graphiques
Nous pouvons aussi travailler sur les alignements, pas seulement les alignements typographiques, mais aussi ceux qui existent entre les éléments. De même que des couverts placés loin de l’assiette, une mise en page faite d’éléments éparpillés donne une impression de désordre, de désorganisation et d’improvisation.





Quelques exemples de blancs et d’alignements sur la revue Majedie Journal et sur le programme d’un cours de Graphic Design en Pologne.



Analyse et comparaison des éléments graphiques : analyser pour réaliser
Avant de disposer les éléments de manière structurée et agréable, il est nécessaire d’établir une comparaison entre les éléments à gérer. Il s’agit de la phase préliminaire, qui permet de déterminer les objectifs communicatifs de notre composition. De nombreux aspects sont à prendre en considération lors de cette phase. Il faut analyser, interpréter et comparer les éléments graphiques que nous allons insérer dans notre mise en page. Nous devons analyser plus particulièrement :
- le public à qui est destinée la publication (spectateur, lecteur, utilisateur),
- le contenu (long, court, informatif, vital, pas très urgent, amusant),
- le contexte d’utilisation de la mise en page (à lire assis, en réunion, en voyage, à une table, en vitesse, sur son poste de travail, sous l’eau),
- la motivation du public (intéressé, ennuyé, dépendant, négatif, réticent),
- la technologie utilisée pour sa production (pas uniquement des pixels), le nombre de couleurs et le mode d’impression des pages (offset, à jet d’encre, flexo, sérigraphie, typographie, laser).[1]
Notre but est de réussir à identifier comment organiser les contenus de manière cohérente avec le format, le contexte d’utilisation et les informations présentées. Les images et les caractères doivent s’équilibrer mutuellement, afin que le niveau hiérarchique des éléments graphiques apparaisse de manière claire. C’est de cette façon que nous réussirons à avoir, sous les yeux, un projet graphique à la fois utile, agréable et mémorable.
[1] D’après un commentaire d’Erik Spikermann sur Medium.

