Table of Contents
Lorsqu’on prépare un graphisme destiné à l’impression, il convient de s’intéresser à la couleur. En mettant en évidence certaines zones de la page, la couleur aide le lecteur à s’y retrouver et le prédispose aussitôt à un certain état d’esprit.
La couleur est néanmoins un élément très subjectif, aussi bien du point de vue physique (la lumière est reflétée par les objets, et chacun dispose d’un système visuel qui lui est propre) que du point de vue culturel ou symbolique.
L’ensemble des fréquences de la lumière est contenu dans ce que l’on appelle le spectre électromagnétique. Chaque couleur correspond à une fréquence, et l’œil humain ne parvient à distinguer qu’une partie de ces fréquences. Newton a été le premier à décrire les couleurs du point de vue scientifique et à les associer à la lumière. Grâce à ses expériences avec les prismes, il a été également le premier à représenter le spectre visible des couleurs, celui de l’arc-en-ciel (rouge, orange, jaune, vert, bleu, indigo et violet).
La majeure partie des mammifères possède une vision dichromatique, c’est-à-dire qu’elle réussit à distinguer les couples de couleurs noir et blanc, et jaune et bleu. Les Hommes (et les singes) ont une vision trichromatique : au blanc/noir et jaune/bleu s’ajoute la capacité à distinguer le rouge et le vert. Le mécanisme de vision des couleurs de notre cerveau est fondé sur des couples de couleurs antagonistes.
Josef Albers, peintre et professeur à la Bauhaus, s’exprime ainsi dans son œuvre intitulée Interaction des couleurs[1] :
Si on évoque la couleur rouge devant cinquante personnes, on peut s’attendre à ce que chacun interprète cette couleur à sa façon en pensant à cinquante teintes de rouge très différentes les unes des autres. Les couleurs se présentent en flux continu, en constante relation avec leur contexte.

Les caractéristiques des couleurs : nuances, luminosité et saturation
La différence entre un piment rouge et un piment vert est claire. Le végétal reste le même, mais sa couleur est nettement différente. Si l’on rapproche un poivron vert d’une courgette, on note que les deux légumes sont verts, mais que l’un est plus foncé, et l’autre plus clair. Les couleurs se différencient en fonction de trois caractéristiques[2] distinctes :
- la nuance
- la luminosité
- la saturation
La nuance correspond à ce que l’on nomme communément la “couleur” : rouge, vert, jaune, etc.
La luminosité mesure la clarté ou l’obscurité d’une couleur, son caractère lumineux ou sombre, et est physiquement liée à la quantité de lumière reflétée par la surface.
La saturation décrit l’intensité et le caractère vif d’une couleur. Une couleur saturée est plus intense, tandis que les couleurs opaques (ou pâles, délavées) sont considérées comme dénaturées.
Une autre caractéristique de la couleur est sa température. L’association du chaud ou du froid à une couleur est surtout conventionnelle. On considère le rouge et l’orange comme des couleurs chaudes, et le bleu et le vert comme des couleurs froides, mais les choses bleues ne sont pas toujours froides, et inversement ; il suffit par exemple de penser à la flamme des brûleurs à gaz.
Le mélange des couleurs
Le spectre visible (celui de l’arc-en-ciel) contient seulement 7 couleurs. Toutes les autres couleurs visibles sont obtenues en mélangeant deux couleurs ou plus.
Ces mélanges peuvent être de deux types :
- Mélanges additifs: ajout de lumières de différentes couleurs
- Mélanges soustractifs: soustraction de lumières de différentes couleurs
Les mélanges additifs utilisent des lumières colorées, comme les écrans de télévision, constitués de lumières rouges, vertes et bleues (RVB). Si les lumières rouges sont allumées sur une zone de l’écran, on verra du rouge, mais si les lumières vertes sont également allumées, alors on verra du jaune.
Les mélanges soustractifs sont quant à eux utilisés avec les couleurs solides, telles que les encres. Dans ce cas, on procède à une soustraction de lumière. La lumière naturelle contient toutes les longueurs d’ondes. Le pigment jaune reflète les lumières correspondant au jaune, mais aussi une partie des lumières vertes, et absorbe toutes les autres (le rouge, l’orange et le bleu). Le pigment bleu reflète les lumières correspondant au bleu et une partie des vertes, et absorbe les autres (le rouge, l’orange et le jaune). Le mélange des deux couleurs continuera à absorber (et donc à soustraire) les longueurs d’ondes absorbées auparavant, tandis que le bleu sera absorbé par le jaune, et le jaune par le bleu. La seule longueur d’onde restante sera celle du vert.
La perception des couleurs : entre perception, psychologie et application
La couleur est un phénomène perceptif. Elle est associée à l’idée que nous nous faisons d’un objet, et lui est étroitement liée.
La couleur est capable de modifier la saveur des aliments et des boissons. Nous refusons généralement de consommer la nourriture dont la couleur diffère de ce à quoi nous sommes habitués, même en sachant que les propriétés nutritives restent les mêmes. Les couleurs influent en effet sur notre état d’esprit. Par exemple, une valise noire semble plus lourde que la même valise de couleur blanche.
Comprendre la couleur et les associations qui lui sont liées est fondamental. La signification que nous attribuons aux couleurs change selon l’époque et les pays. C’est un phénomène à la fois historique et culturel. Aujourd’hui, le bleu est souvent associé au calme et à la tranquillité, mais ça n’a pas toujours été le cas. Chez les Romains, à l’époque de la Rome antique, « porter du bleu était considéré comme dégradant, excentrique ou comme un signe de deuil »[3].
Si une seule couleur a ses propriétés et sa signification, associée à d’autres couleurs, tout est multiplié et amplifié, et tout peut changer. Le premier à avoir évoqué les aspects psychologiques relatifs à la vision d’une couleur a été Goethe. Le chimiste français Chevreul a été le premier à mettre en pratique les idées de Goethe. Nommé directeur du département Teinture d’une grande usine parisienne de textile, Chevreul s’est heurté à un problème de perception. Le noir des motifs brodés sur les étoffes de couleur unie semblait changer en fonction du contexte ; il apparaissait en effet verdâtre sur un fond rouge, et jaunâtre sur un fond bleu. La couleur était la même, mais la perception différaient selon la personne qui la regardait. Chevreul s’est donc mis à étudier les différents types de contrastes.
Il a alors compris que le seul moyen de résoudre ce problème de perception était de tricher. « Si un gris superposé à un rouge donne un couleur trop verdâtre, il suffit d’ajouter au gris une touche de rouge pour le faire devenir plus neutre. »[4] Chevreul parle alors de contraste simultané.
Ses recherches sur les principes d’harmonie et de contraste des couleurs et leur application dans les arts ont fait l’objet d’un livre devenu une [5]référence auprès de générations entières d’artistes.
La relation entre les couleurs : les théories chromatiques
Depuis l’époque du peintre et enseignant suisse Itten[6], lorsqu’on parle d’association des couleurs, on pense à leur harmonie. Avant Itten, les théories chromatiques étaient fondées sur des cercles (comme celui de Newton, de Goethe ou de Harris) composés de couleurs isolées dont on n’analysait ni les rapports ni les liens.

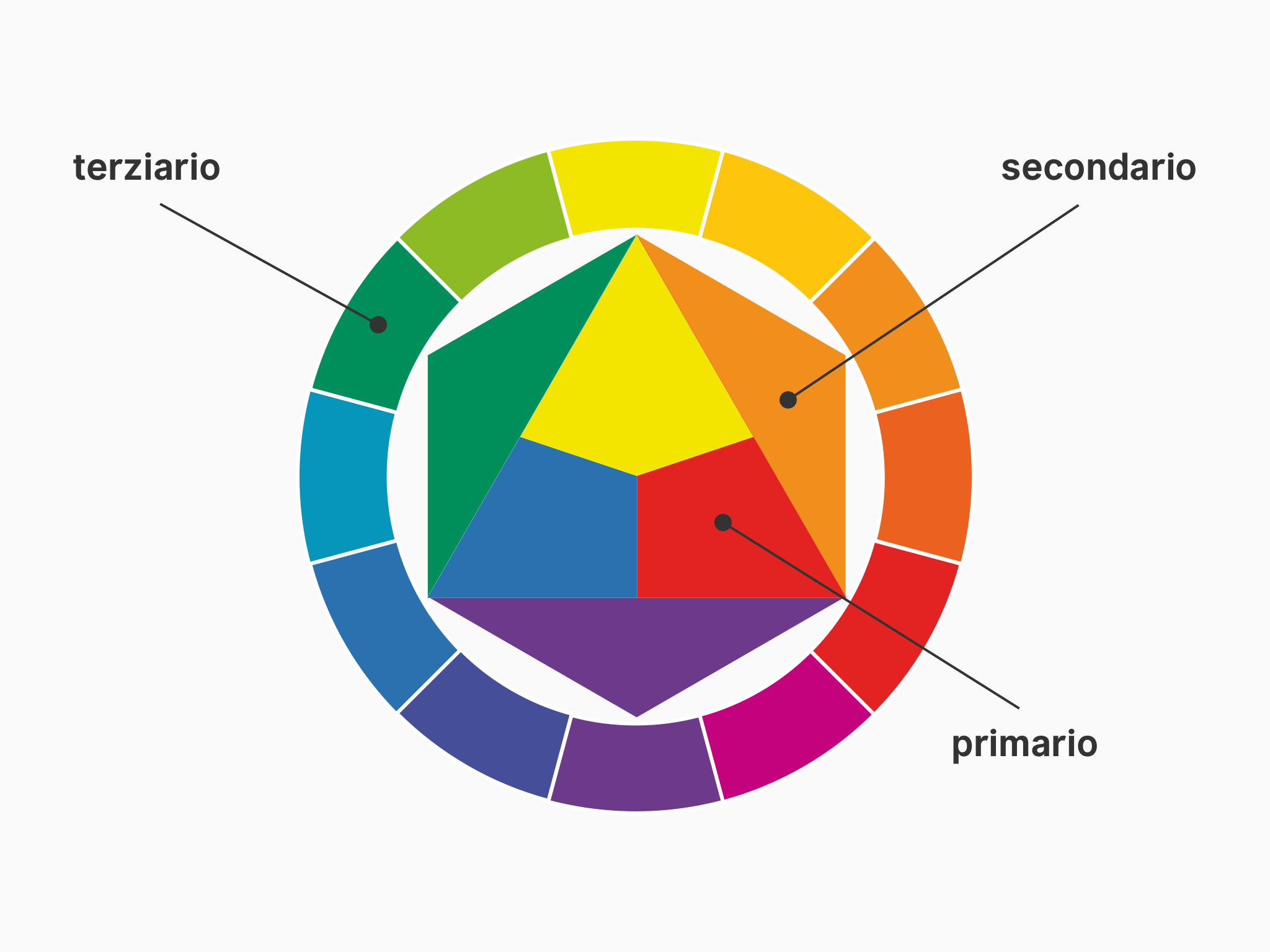
Itten s’est également intéressé à ce qui se passe à l’intérieur de ces cercles en montrant comment trois tons directs (le jaune, le rouge et le bleu) peuvent générer des couleurs secondaires et tertiaires.
Il a étudié les relations entre les couleurs en fonction de leur place dans le cercle chromatique. L’association des couleurs placées les unes à côté des autres sur le cercle résulte en une meilleure harmonie et corrélation, tandis que les couleurs les plus distantes les unes des autres offrent un plus grand contraste.
Itten a identifié sept types de contrastes :
- Le contraste des couleurs pures: le plus simple des sept, créé en associant des couleurs dont le point de saturation est le plus élevé
- Le contraste du clair et de l’obscur: association de couleurs aux degrés de luminosité variés
- Le contraste du chaud et du froid: association de couleurs en fonction de leur composante thermique
- Le contraste des complémentaires: association de deux couleurs qui, une fois mélangées, donnent un gris-noir neutre, telles que le jaune et le violet, le jaune orangé et le violet bleuté, l’orange et le bleu, le rouge orangé et le vert bleuté, et le rouge et le vert
- Le contraste de simultanéité: phénomène par lequel notre œil, soumis à une couleur donnée, en exige simultanément la couleur complémentaire et qui, faute de la recevoir, se la représente lui-même (tel que l’a écrit Chevreul, cité ci-avant)
- Le contraste de qualité: association de couleurs vives et intenses à des couleurs ternes et sombres
- Le contraste de quantité: fondé sur le rapport de grandeur entre deux couleurs ou plus. C’est l’opposition “peu/beaucoup”, “petit/grand”.[7]

Parmi tous ces contrastes, Itten a principalement concentré son attention sur le “contraste de quantité“. Si chaque couleur possède une intensité lumineuse caractéristique, les différentes quantités de lumière doivent s’équilibrer. En s’équilibrant, elles génèrent une “harmonie chromatique”.
Pour mieux expliquer son propos, Itten a créé un nouveau cercle dans lequel les six couleurs primaires occupent un espace inversement proportionné à la qualité de la lumière qu’elles reflètent. Par exemple, le rouge et le vert possèdent la même luminosité et occupent le même espace, tandis que le jaune, trois fois plus lumineux, occupe un tiers de l’espace du rouge et du vert.
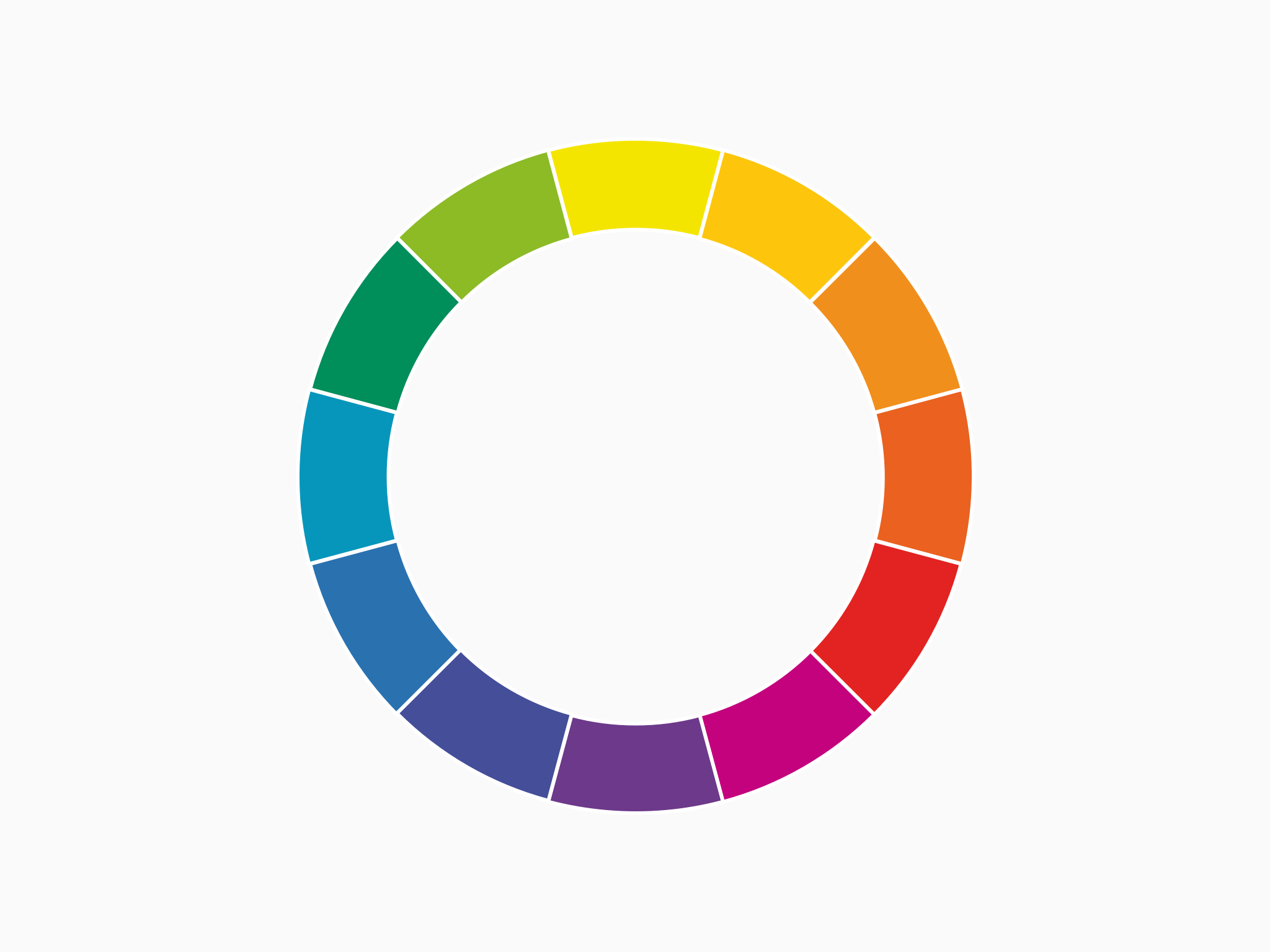
Le cercle chromatique

En utilisant le cercle chromatique, Itten a identifié des associations et des contrastes plus « harmonieux » :
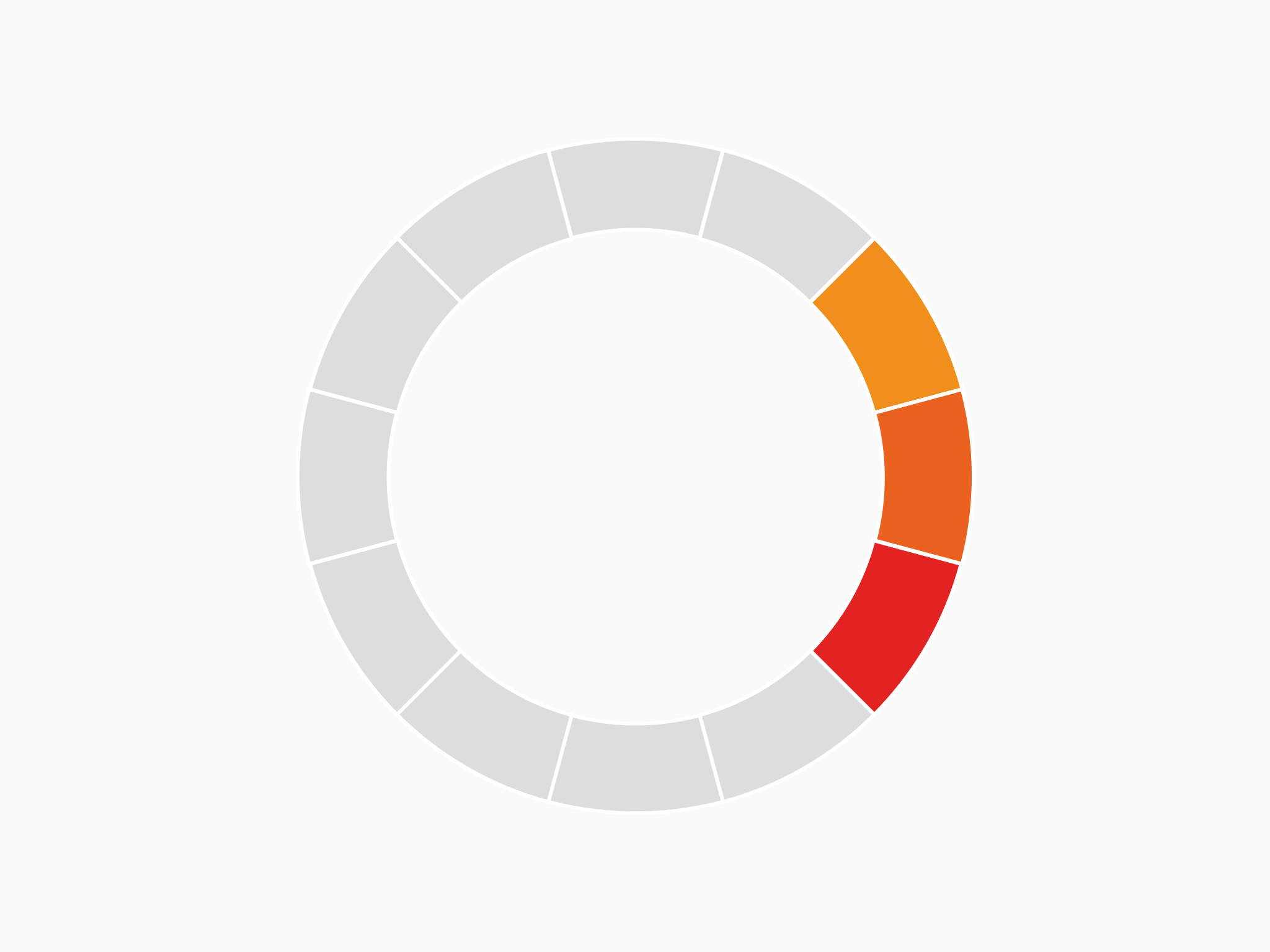
Les couleurs analogues
Couleurs situées les unes à côté des autres.

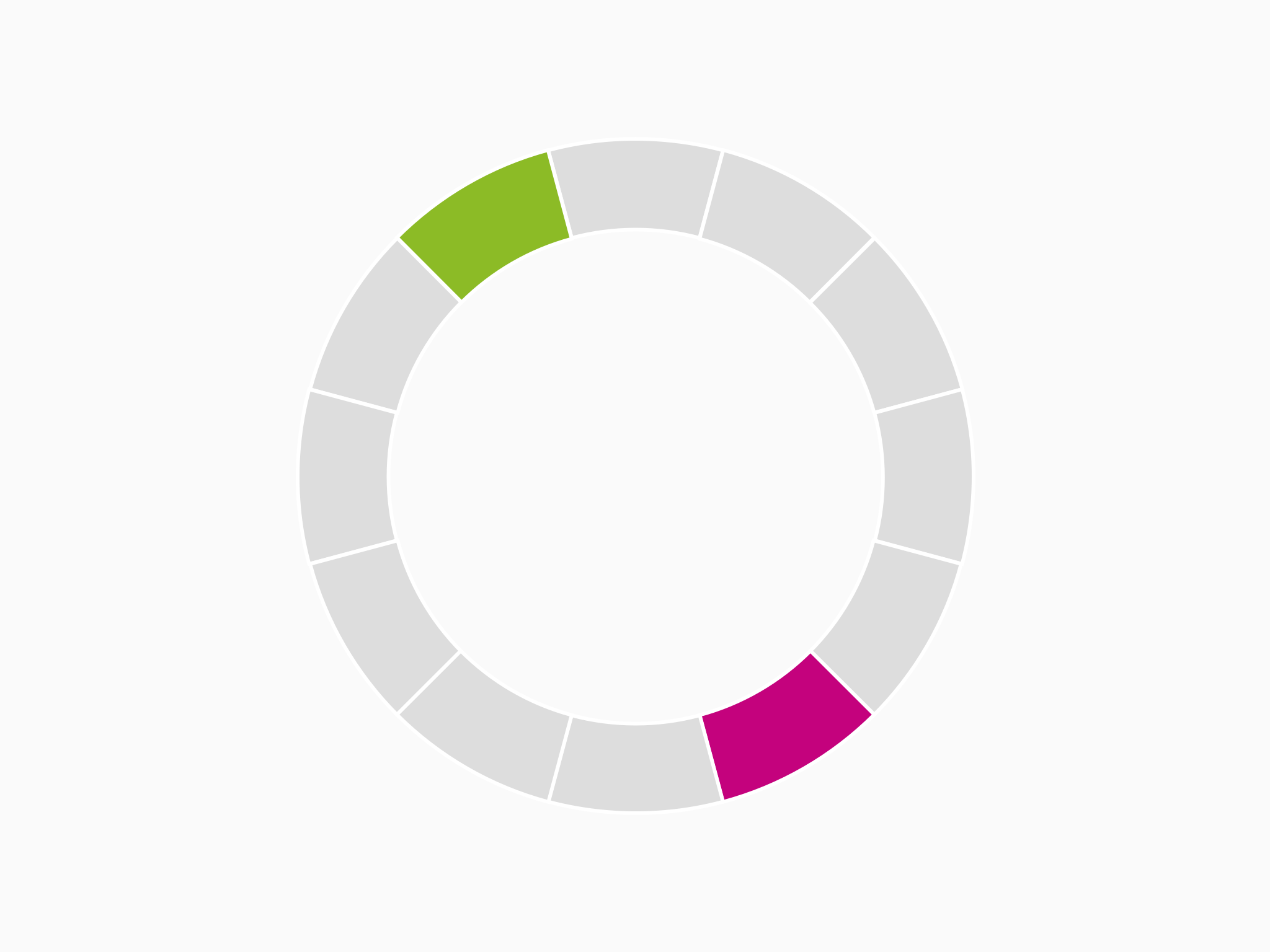
Les couleurs complémentaires
Couleurs se trouvant les unes en face des autres.

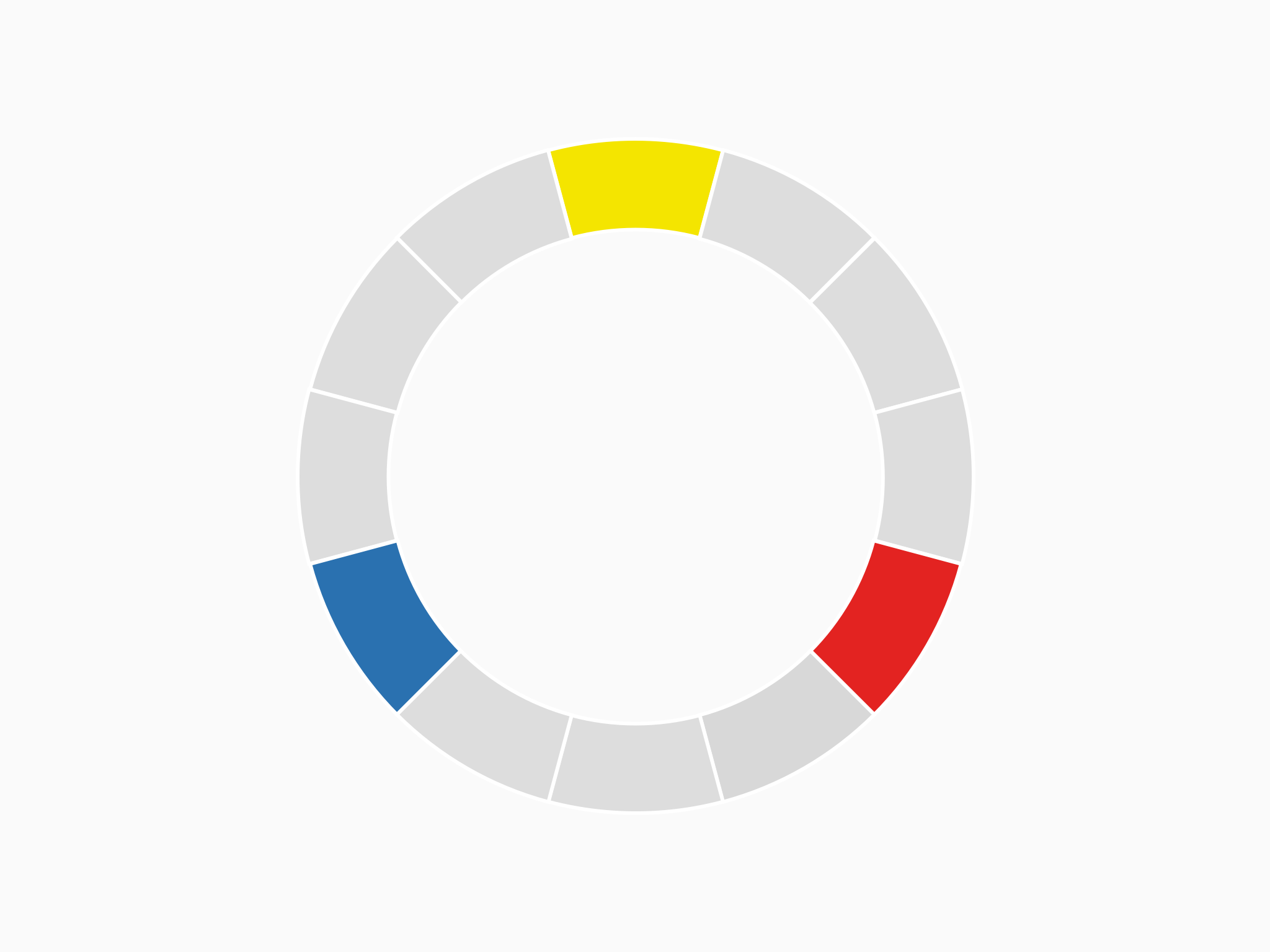
Les couleurs triadiques
Trois couleurs situées à égale distance sur le cercle des couleurs. Le contraste n’est pas aussi marqué que celui des couleurs complémentaires.

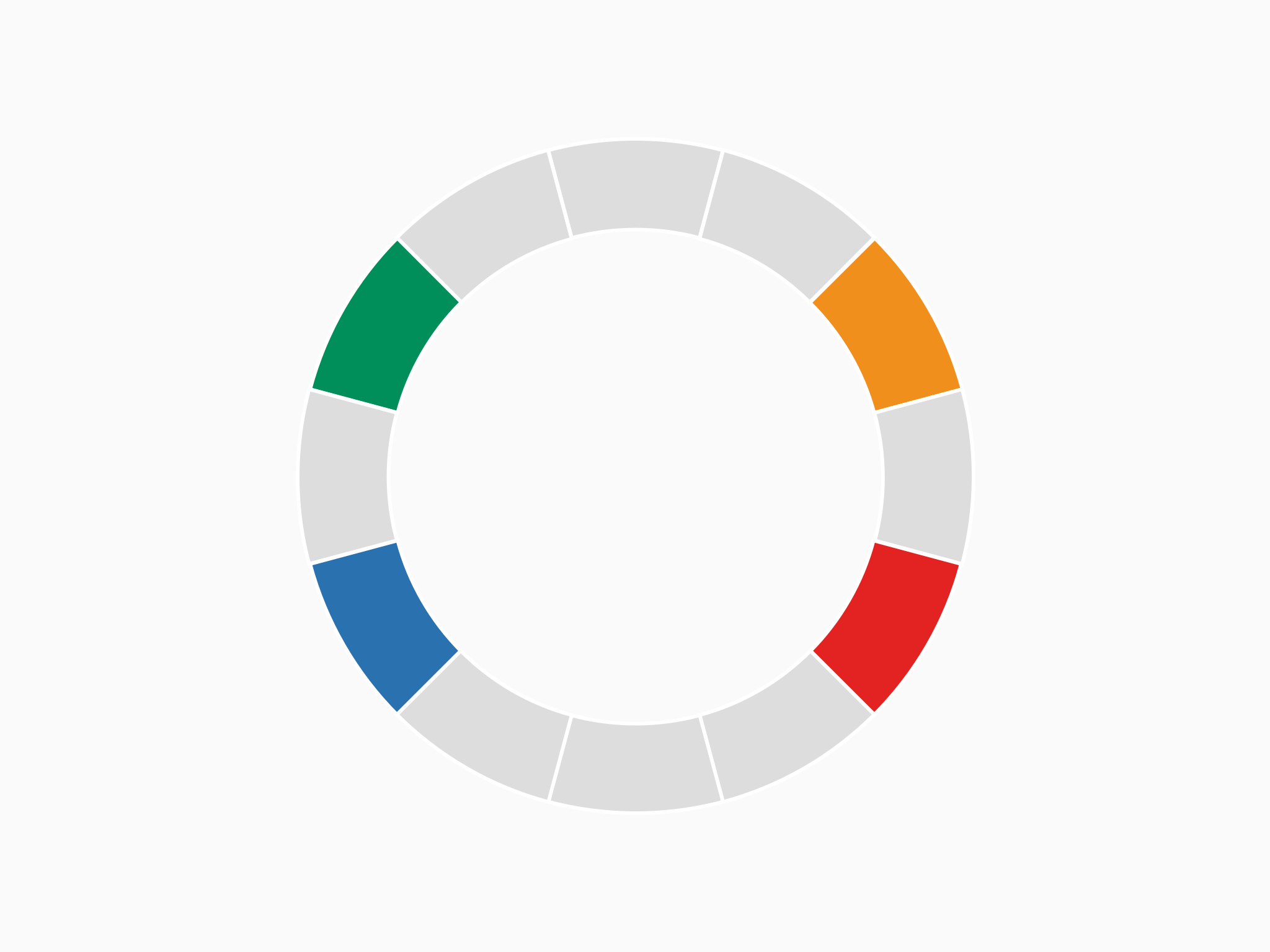
Les couleurs tétradiques
Deux couples de couleurs complémentaires.

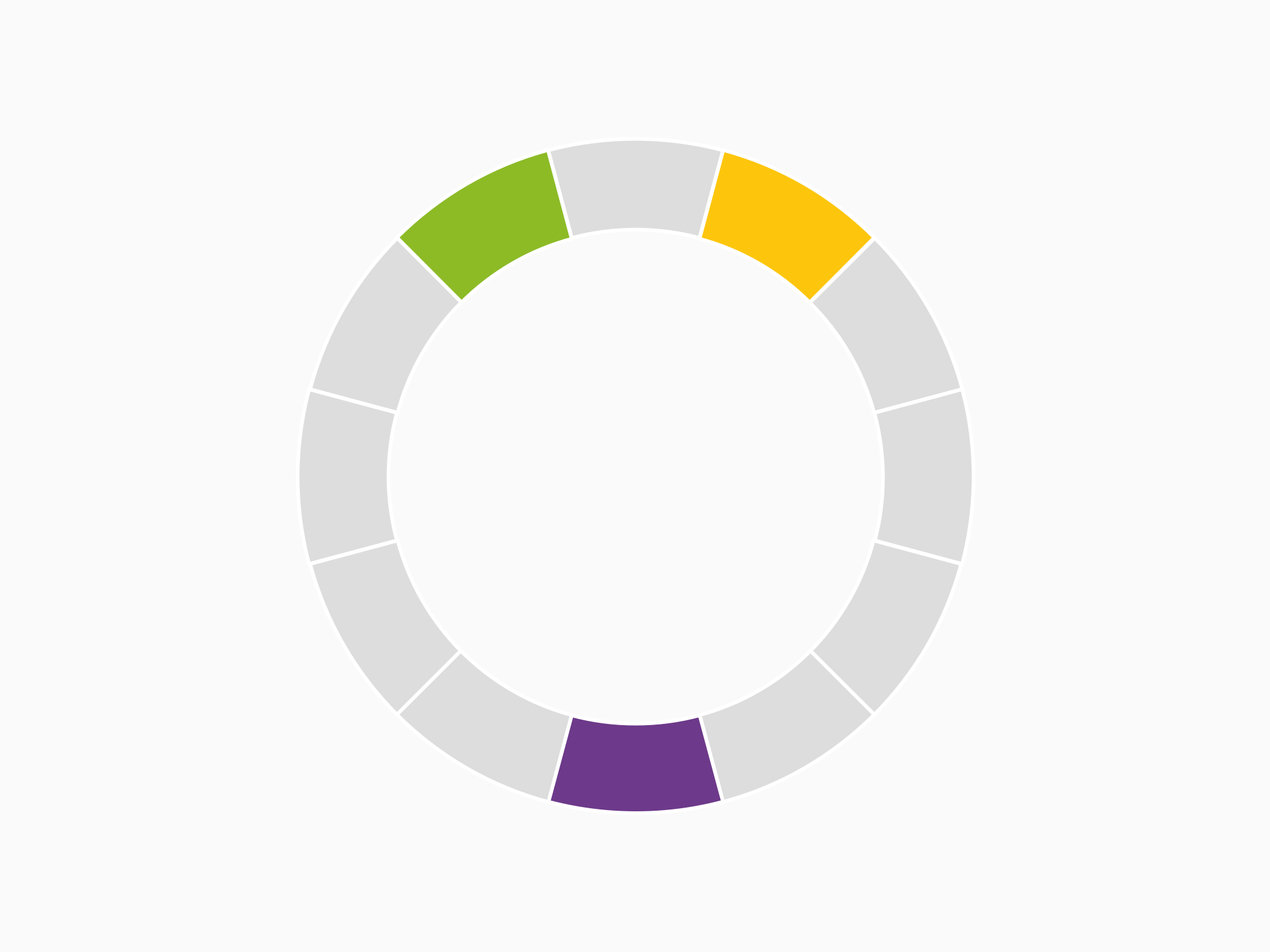
Les couleurs complémentaires adjacentes
Schéma à trois couleurs dans lequel la couleur directement au bas du cercle n’est pas utilisée, comme avec les couleurs complémentaires, mais uniquement les couleurs de droite et de gauche.

L’harmonie de la théorie d’Itten a rencontré un important succès, et elle est encore aujourd’hui au centre de nombreux manuels de marketing et de design. Comme le rappelle Falcinelli dans son Cromorama, la couleur n’est pas un système fermé et autonome fonctionnant indépendamment des Hommes.
L’idée qu’il existe par défaut une harmonie est donc fausse […] Même si le contraste entre le rouge et le noir est 90 fois sur 100 plus attrayant visuellement que l’association du vert et du beige, il y aura toujours une exception pour confirmer la règle, où un vert s’associera à la perfection à un beige. C’est là tout l’enjeu du talent et de la sensibilité. Dans l’association des couleurs, ce n’est finalement pas l’harmonie qui compte, mais l’histoire que l’on veut raconter.[8]
Conclusions
Lorsqu’on travaille sur des mises en page complexes, la couleur peut nous aider à distinguer les différentes informations et à établir des liens entres elles. Les couleurs permettent d’identifier les différentes parties du texte (titres, sous-titres, menu de navigation) ou des sections précises.

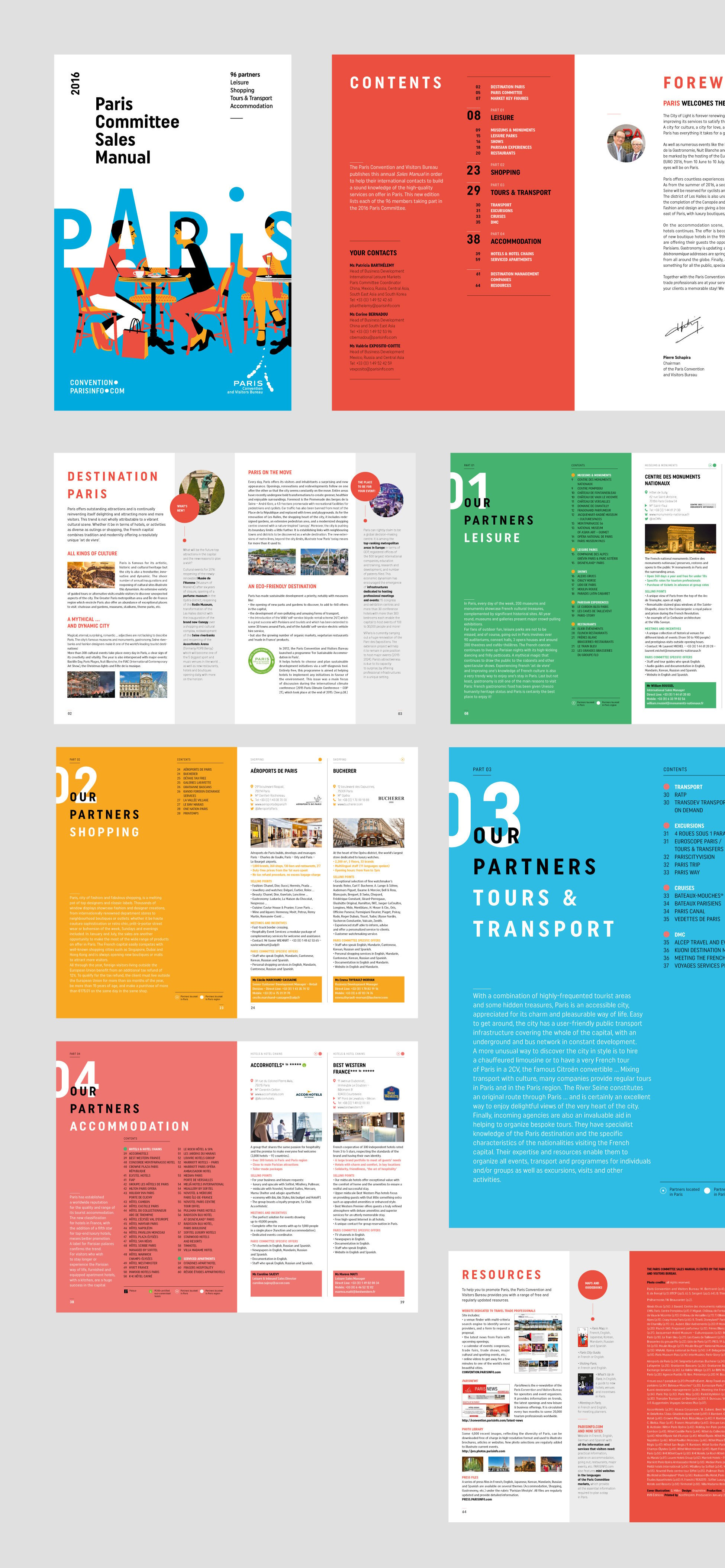
Dans ce guide de Paris réalisé par l’agence Graphéine, la couleur est utilisée pour mettre en évidence les différentes sections. Pour renforcer ce concept, la couleur change à chaque section.

Pour ne pas perdre en efficacité, mieux vaut limiter le nombre de couleurs utilisées pour ne pas embrouiller le lecteur en l’obligeant à mémoriser les nombreux liens entre couleurs et types d’informations.

Ci-dessous, une série d’affiches du Centre du Théâtre d’Aujourd’hui (Canada). Pour tous les supports promotionnels de la saison 2017-2018, le Centre a utilisé seulement deux couleurs, même pour les photos.
Ressources utiles
Trois ressources utiles sur les couleurs :
- Adobe Color permet de créer, sauvegarder et partager des palettes de couleurs (réservé aux abonnés de Creative Cloud)
- Color Hunt propose une collection de palettes de couleurs utiles sur de nombreux projets
- Coolors est un service en ligne (disponible également en application) permettant, tout comme Adobe Color, de créer, sauvegarder et partager des palettes de couleurs. Coolors peut être intégré aux logiciels Adobe à l’aide d’un plug-in.
[1] Interaction des couleurs a été publié pour la première fois en 1963. Il s’agit d’une synthèse des cours sur les propriétés des couleurs donnés par Josef Albers dans les universités américaines.
[2] P. Bressan, Il colore della luna, Editori Laterza, Bari, 2007
[3] M. Pastoureau, Bleu, histoire d’une couleur, Points, 2014
[4] R. Falcinelli, Cromorama. Come il colore ha cambiato il nostro sguardo, Einaudi, Torino, 2017
[5] M. Chevreul, De la loi du contraste simultané des couleurs et de l’assortiment des objets colorés, 1839
[6] J. Itten, Art de la couleur, publié pour la première fois en 1961.
[7] Pour approfondir le sujet, nous vous conseillons la lecture de I sette contrasti cromatici d’Antonella Colombo sur Sofonisba (article en italien)
[8] R. Falcinelli, Cromorama. Come il colore ha cambiato il nostro sguardo, Einaudi, Torino, 2017

