Table of Contents
Qu’est-ce qu’une bonne typographie ? Quelles sont ses qualités et ses caractéristiques ? Comment savoir si votre choix se prêtera à l’utilisation voulue ? Dans cet article, vous trouverez les réponses pour vous aider à choisir une police de caractères qui mettra en valeur votre projet.
Avant toute chose, il convient de noter que le design en lui-même est purement subjectif et qu’il existe tellement de solutions (adéquates) qu’il est pratiquement impossible de trouver LA typographie idéale. Voilà pourquoi nous nous concentrerons uniquement sur les éléments techniques garantissant la pertinence de la typographie choisie.
1. Un objectif clair
Tout d’abord, vous devez savoir quelle utilisation vous souhaitez faire de cette typographie. Avez-vous besoin de caractères de titrage ou de texte ? Les règles de conception de ces deux types d’écritures sont totalement différentes. Un projet de titrage a un objectif plus expressif. Ces caractères sont souvent utilisés pour les logos, les titres, ou en tant que formes graphiques. Ils ne sont généralement pas employés dans de petites tailles, ne nécessitent pas de pouvoir être lus à distance, et aucun test préalable n’est nécessaire pour s’assurer que leur utilisation sur de longs textes ne fatigue pas le lecteur. Ces typographies doivent refléter l’idée derrière leur conception.
Pour les caractères de texte, c’est une tout autre histoire. Adrian Frutiger a un jour déclaré : « Si vous vous souvenez de la forme de votre cuillère du déjeuner, c’est qu’elle était mauvaise. La cuillère et les lettres sont des outils ; le premier sert à prendre de la nourriture dans un bol, l’autre à présenter des informations sur une page… Leur design est réussi si le lecteur se sent à l’aise avec ces lettres à la fois banales et esthétiques ». Leur choix est donc très subtil. Tout est question de goût. Souhaitez-vous une police avec ou sans sérif ? Plutôt classique ou résolument moderne ? Bien entendu, les caractères de texte ont leur propre personnalité, mais leur fonction diffère par rapport aux caractères de titrage.

2. Un design cohérent et une signification claire
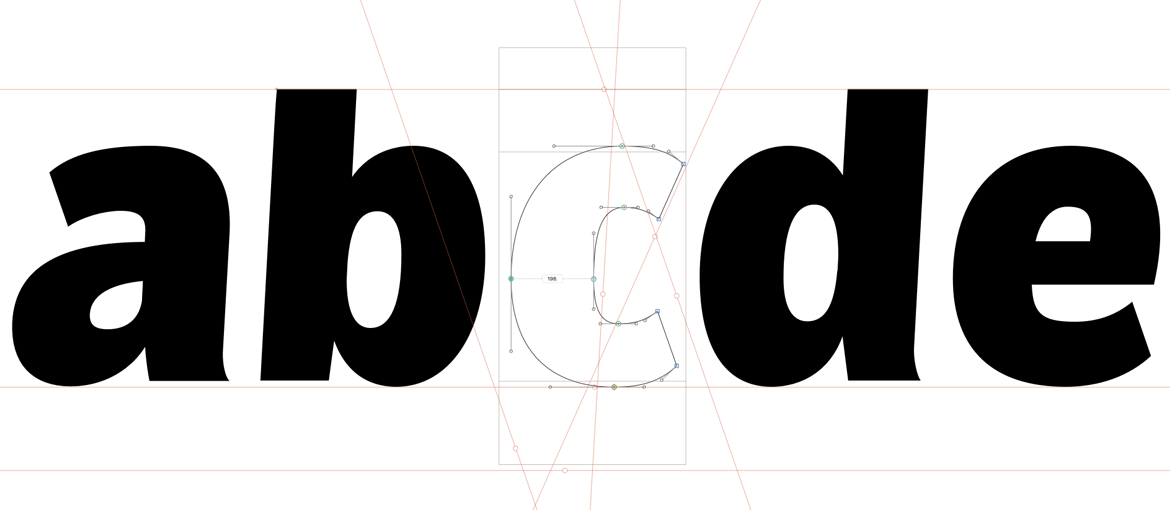
La conception typographique est un exercice minutieux nécessitant plusieurs heures pour ajuster chaque design pixel par pixel et point par point. La première chose que les créateurs typographiques apprennent est qu’un design cohérent n’est pas synonyme d’homogénéité des largeurs et des hauteurs tout au long du projet. Plus un projet est homogène, plus il est difficile à lire sur le long cours. L’oeil a besoin de détails distinctifs pour reconnaître les formes plus facilement, et lire des caractères trop similaires finit par le fatiguer. La seconde raison est que les lettres doivent avoir différentes largeurs et hauteurs pour sembler homogènes. Cela est particulièrement visible sur les lignes droites et les courbes. Mais même lorsqu’on observe des lignes verticales et horizontales, on remarque que les lignes allant dans la même direction ont des largeurs différentes. Ainsi, les courbes doivent être épaissies par rapport aux lignes droites, et les lignes horizontales doivent être légèrement plus fines que les verticales. En outre, les terminaisons rondes ou triangulaires des caractères doivent dépasser la ligne de base et la ligne de hauteur de capitale de 3 à 5 % pour donner l’impression de s’arrêter au même endroit que les lignes droites. Cette technique appelée “compensation optique” demande aux concepteurs typographiques des années de formation pour la maîtriser.
Même aux premiers stades des projets, les lettres doivent être correctement espacées. Autrefois, avant l’arrivée du numérique dans la conception typographique, les caractères avaient une forme rectangulaire et l’espacement était une caractéristique physique intrinsèque. C’est toujours plus ou moins la même chose aujourd’hui, puisque chaque lettre comporte un cadre de délimitation reflétant sa forme et ses contours. Seuls les caractères correctement espacés donnent un aperçu du design tel qu’il sera perçu par les lecteurs, l’objectif ultime étant d’atteindre un même niveau de gris en regardant le bloc de texte. Cela garantit un design harmonieux qui ne fatiguera pas les yeux du lecteur.
3. kerning
Nous arrivons à l’étape de la production des polices d’écriture. Malgré leur espacement correct, certaines paires de caractères auront l’air étrange. C’est par exemple le cas de la paire “AV”. Les diagonales donnent des effets différents selon les lettres disposées à leurs côtés. Si l’on garde un espacement normal, on remarque un écart important entre les deux lettres. Pour atteindre un espacement unifié, les règles d’espacement de cette paire de caractères doivent être légèrement modifiées, et ce processus doit être répété avec pratiquement toutes les paires de caractères. Il s’agit d’une tâche chronophage et répétitive, mais qui permet d’assurer la qualité du produit final. Heureusement, les créateurs typographiques peuvent compter sur les logiciels modernes pour créer des groupes de crénage. Par exemple, les côtés droit et gauche du “v” devront être crénés de la même manière que le “w”, etc.
4. L’optimisation de rendu
C’est l’étape finale la plus importante du stade de production. L’optimisation de rendu, ou “hinting”, consiste à définir des instructions pour permettre à l’ordinateur de rastériser les caractères à une certaine taille par rapport à la taille des pixels de l’écran. Cela concerne particulièrement les glyphes de petite taille, puisque peu de pixels seront utilisés pour former chaque caractère. Sans l’optimisation de rendu, les lettres peuvent donner l’impression d’être instables ou de bouger, les ouvertures de se fermer et les glyphes d’être trop sombres. De nos jours, avec l’augmentation de la densité des pixels (144 dpi pour les écrans Retina, contre 72 pour les écrans normaux), l’optimisation de rendu est de moins en moins pratiquée. Toutefois, si la police d’écriture est destinée à des écrans de faible résolution, cette étape ne doit pas être négligée.

5. La couverture linguistique et les signes diacritiques
Trouver des typographies bien conçues pour la langue anglaise est relativement simple. Dans d’autres langues, par exemple en français, il existe des signes appelés “diacritiques”, c’est-à-dire des lettres à accents modifiant la prononciation. Pour les créateurs typographiques, concevoir les accents et les placer convenablement sur les glyphes requiert un travail supplémentaire (et un certain savoir-faire !). Plus les signes diacritiques sont rares (certains ne sont utilisés que dans une seule langue), moins il sera facile de les trouver dans la police désirée. Par exemple, le polonais contient des accents peu répandus, et seulement 50 % des typographies proposées par Google contiennent les signes diacritiques polonais. Deuxième étape de vérification : contrôler si la conception du signe diacritique est correcte (lorsque vous choisissez une typographie, n’oubliez pas de vous intéresser aux accents en vous appuyant sur cette formidable étude sur les signes diacritiques d’Europe centrale : https://theinsectsproject.eu/).
6. C’est parti !
Les différentes règles mentionnées dans cet article ne sont que des recommandations pour obtenir des produits de haute qualité. La première étape consistera à savoir quelle sera l’utilisation spécifique de la typographie et son effet sur le lecteur. Ensuite, il vous faudra vérifier la qualité du produit : cohérence du design, crénage, optimisation de rendu et couverture linguistique. Enfin, vous devrez choisir entre esthétique et fonctionnalité.